What is responsive imagery?
Our themes use responsive imagery in many of the full-width, edge-to-edge image sections (Slideshow, Video hero, Fading images, and others). Responsive imagery is the industry standard technique to enlarge and crop wide images in order to ensure images have the same impact on a desktop/laptop and on a phone.
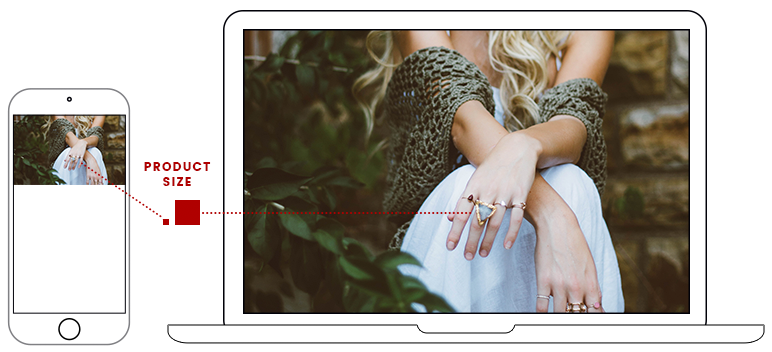
Product visibility before responsive imagery
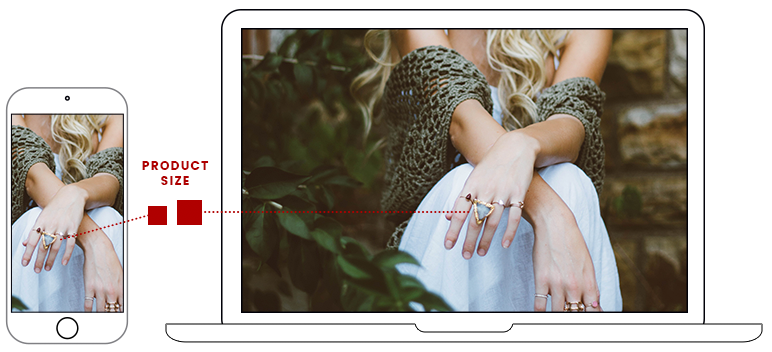
Product visibility after responsive imagery
How does it work?
Responsive imagery will take your photo and enlarge it until it covers a section completely. It will use the focal point setting in order to decide what side or sides of an image are safe to be cropped in order to make the enlargement possible without stretching or distorting the image.
What if my images are getting cut off?
Set a focal point: use focal points wherever possible to choose which part of your image is the focus (a person, a product, etc.). This determines what part of the image shouldn't be cropped while the image is enlarged to fit the device
Adjust your section heights: You can specify a desktop height and mobile-specific height for most image-based sections. Adjust these until the right balance of your image is visible at both sizes.
Avoid designing images with their own text: while traditionally effective on desktop, these wide and short images lead to hard-to-read text and very small images on mobile devices due to the aspect ratio differences between devices. As these are often your most important pieces of content, this should be avoided whenever possible. Instead, use theme settings to apply text and buttons to an image with sections like the Slideshow.