What are image focal points?
Image focal points are parts of the image that are most important to keep in view. By setting focal points on images, you can allow those parts to be visible no matter the size of the image. With Shopify’s latest editor update, merchants will gain more control over what parts of an image can be highlighted. In other words, when images in sections get cropped you can still preserve the key areas of the image using focal points.
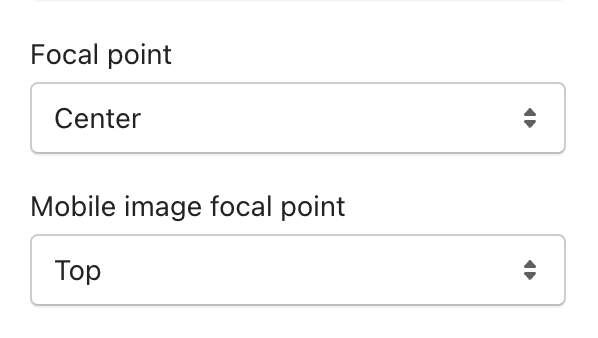
Previously, our themes had section settings to set focal points for the primary image and mobile image. If the section used a background image for example, these focal points would set the initial position of the image. We offered a few options for focal points including top, bottom, left, center, and right.
These settings were the old way that merchants could choose which areas of their images should be highlighted. However, the options were limited to what we provided in the dropdown. If a merchant wanted a really specific part of an image to be highlighted it wasn’t possible. Essentially, the values that corresponded to the options in the dropdown were hardcoded into the theme and there was little flexibility for merchants.
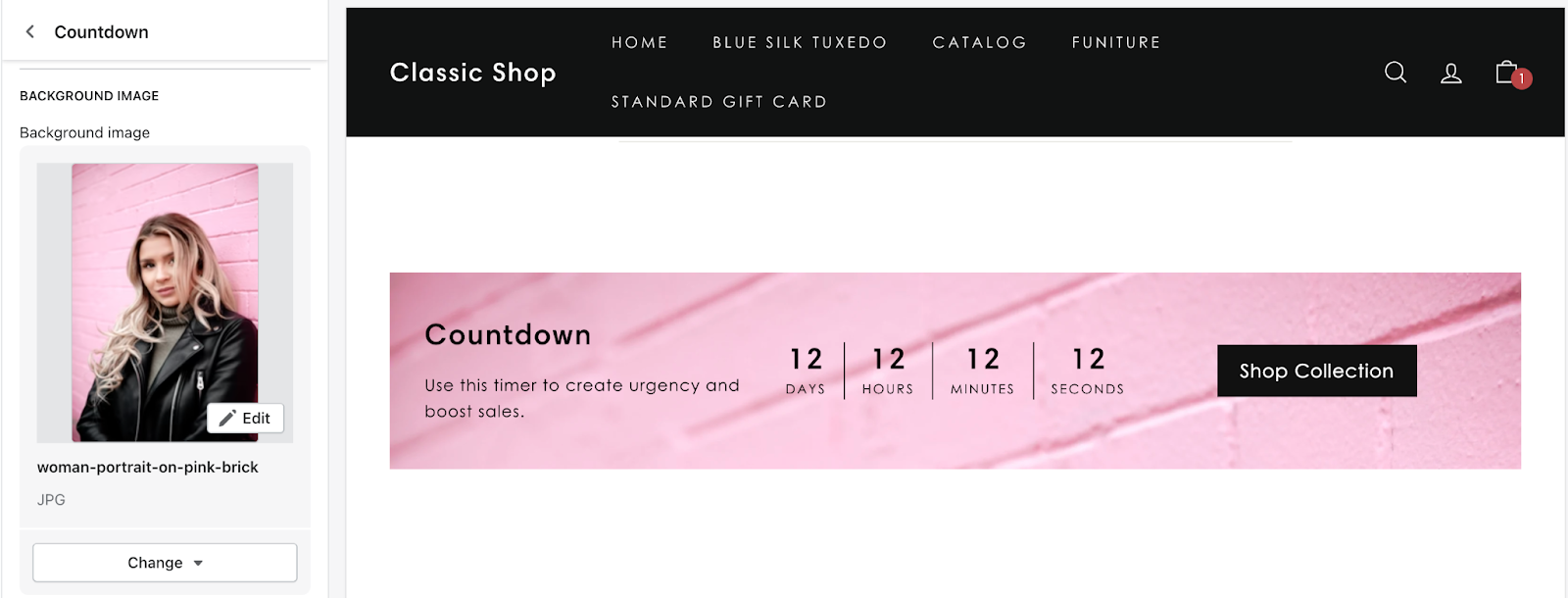
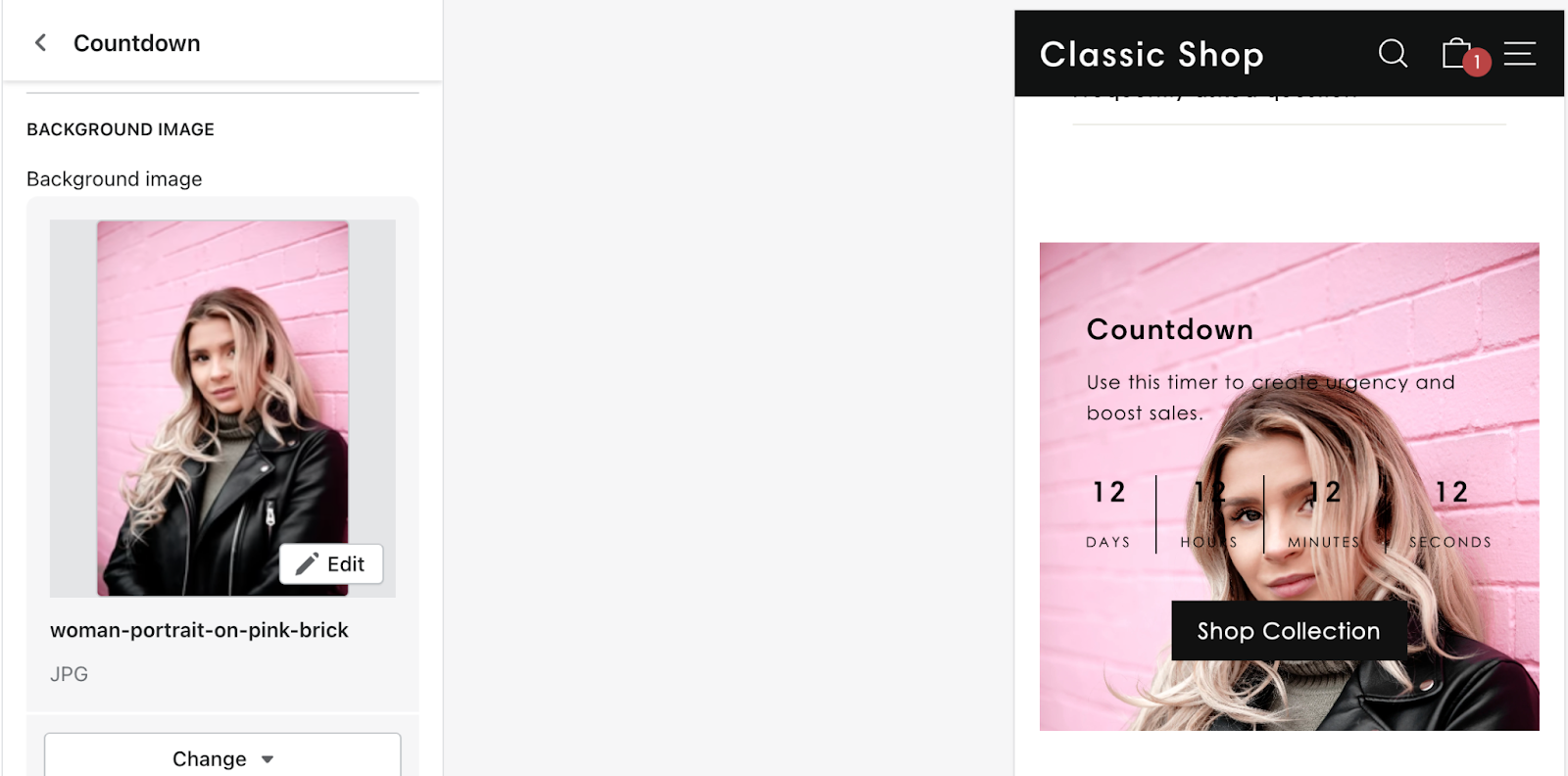
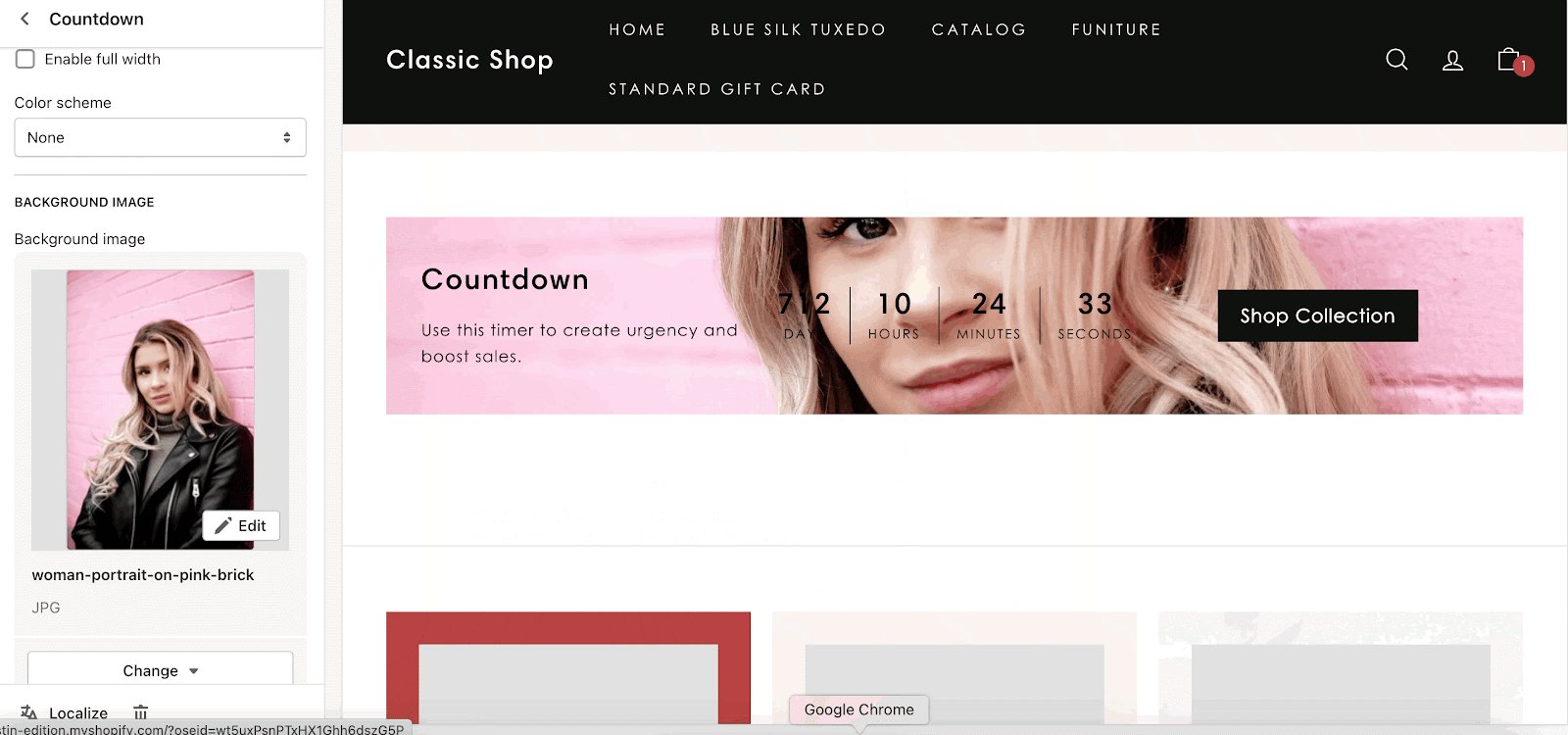
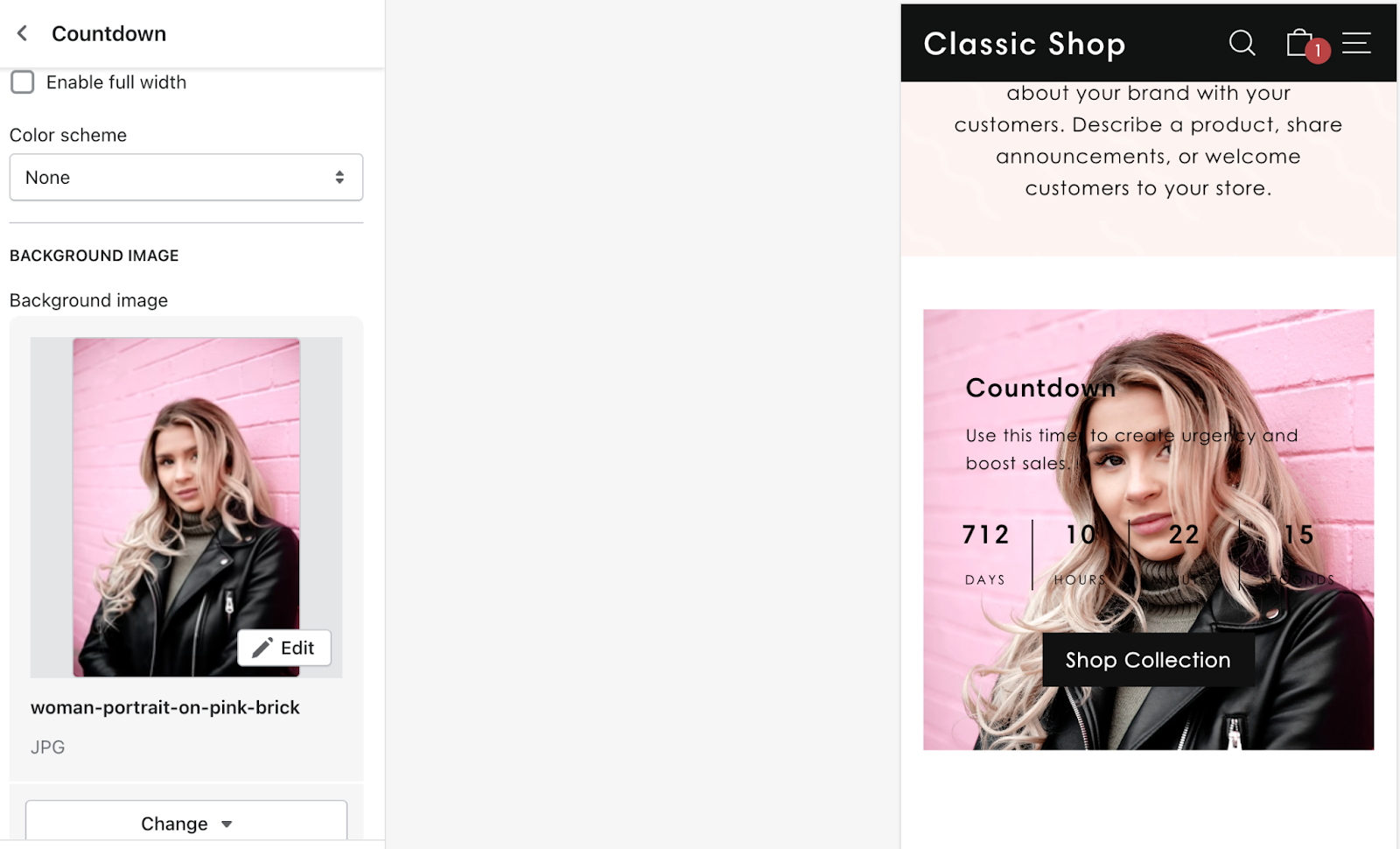
In the below screenshots, we are using the old method of setting focal points on our Countdown section’s background image. My goal is to highlight the model’s face. I have set the focal point to Top but even with choosing between Top and Center we end up with the same result, the model’s face is not in view. We see mixed results with the banner on desktop and the banner on mobile where we are able to actually see the model’s face.
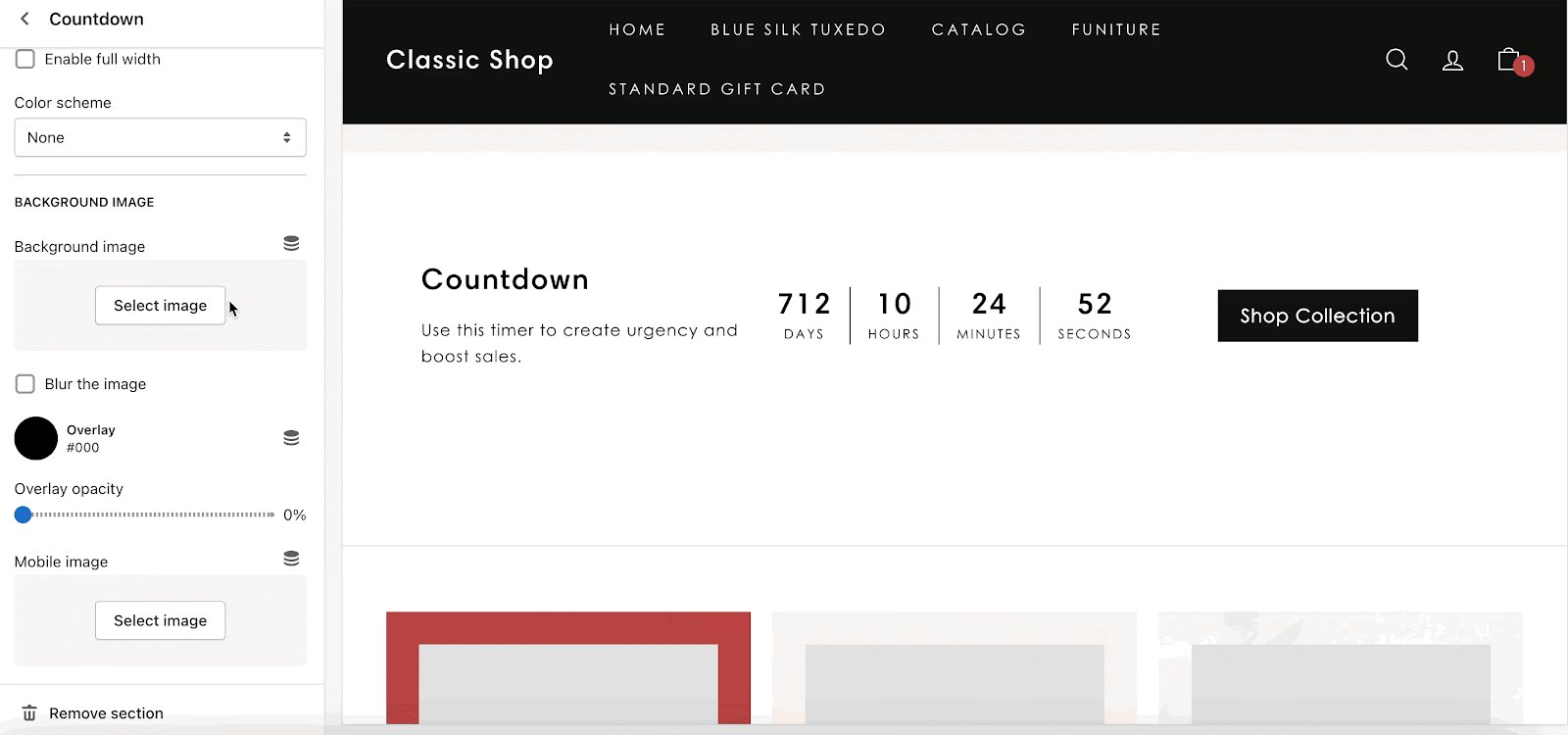
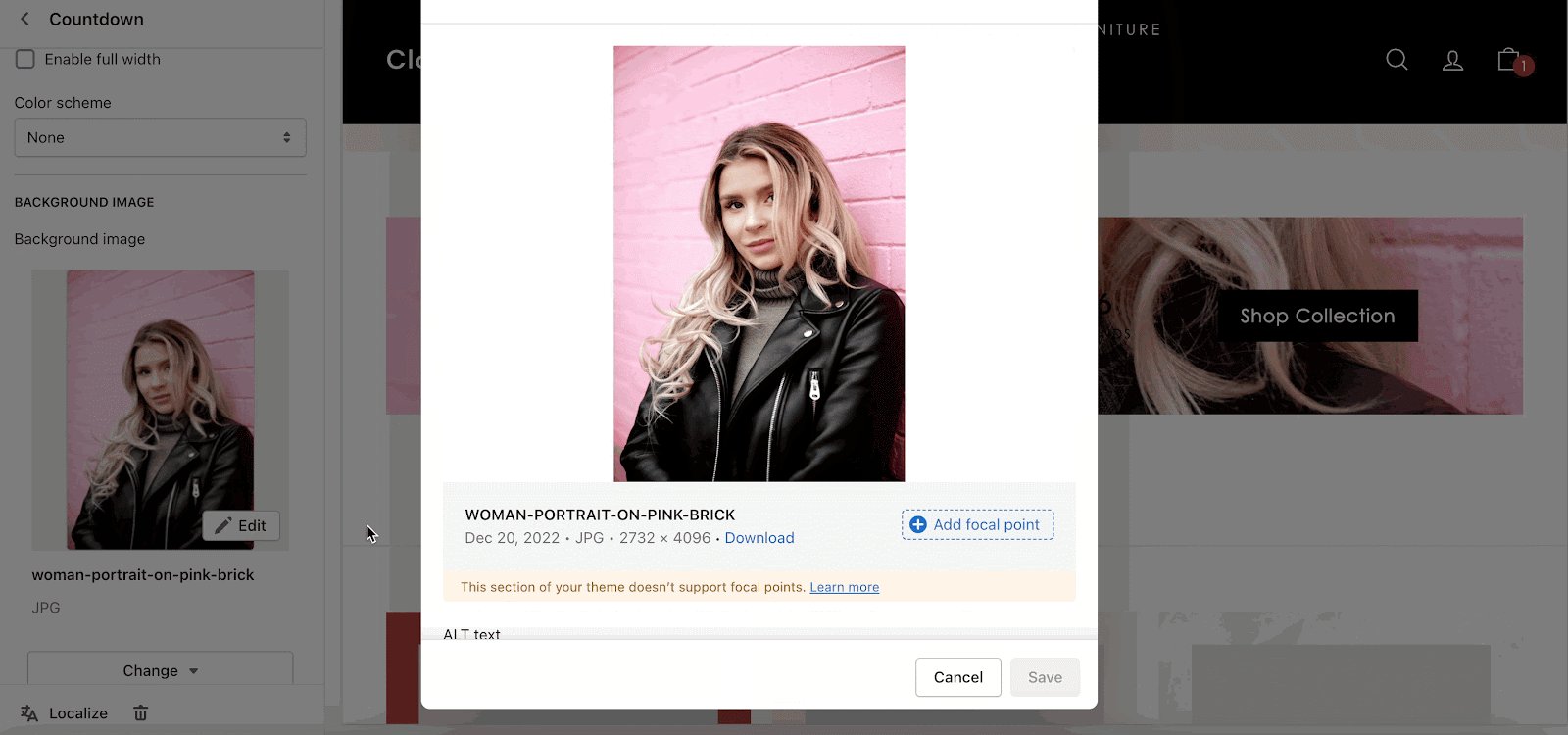
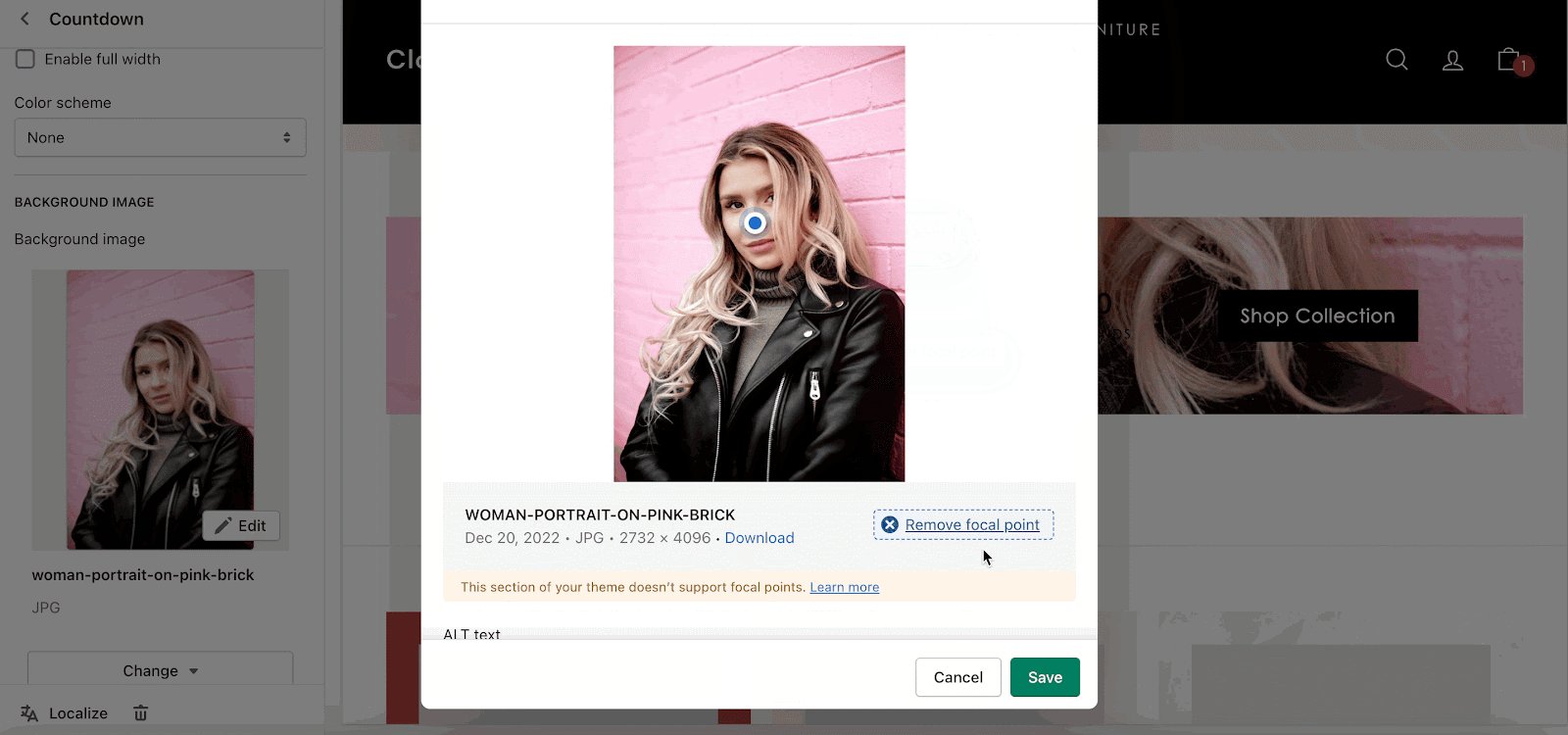
This is where Shopify’s new update provides merchants with more control over how the image is displayed on their shops. In the below GIF you can see just how easy it is to set a focal point on your image. Notice how we are able to see the model’s face in the banner now? And we still get the same great layout on mobile. Moreover, you no longer need to set focal points for the same image across multiple sections in the theme. With the new focal points update once you have set up focal points for an image, it will remain the same if the image is used in multiple places.
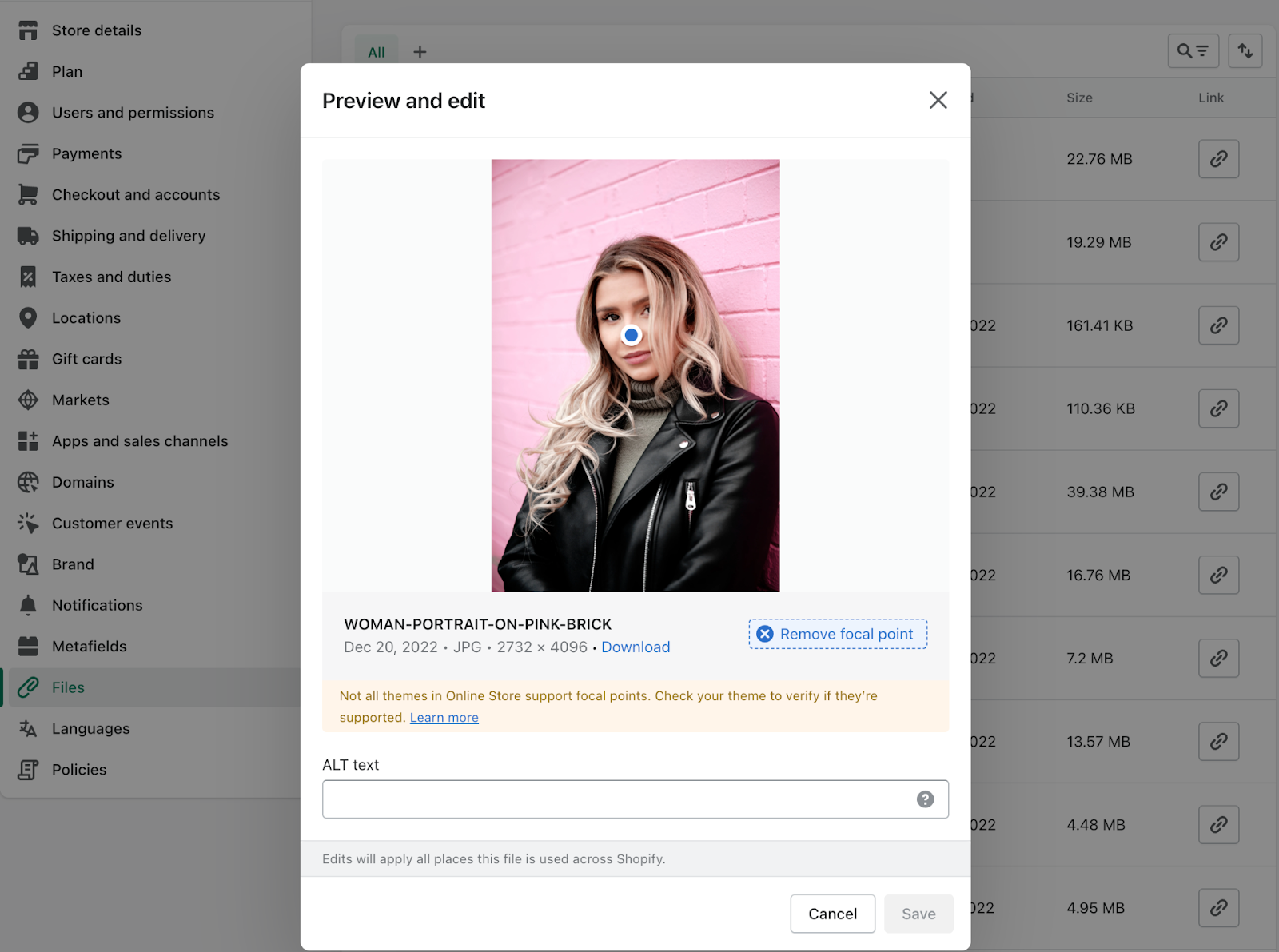
TIP: You can also go into your Shop Settings > Choose Files > Select the image you want to update or add a focal point for.
There are still enhancements that the Shopify team is rolling out, one of them being a warning that This section of your theme does not support focal points. All our themes include support for focal points so you can ignore this warning.