How to replace the add to cart button with a contact link?
At times, you may need certain details from your customers prior to their purchase. Offering a contact form or email link enables customers to provide these specifics, ensuring that the order is customized to their requirements.
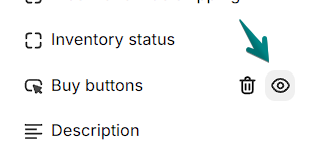
To replace the add to cart button with a contact link, you will need first to create a new product template that you will assign to your products. In this new product template, you will hide the add to cart button by hovering your mouse on the Buy buttons block and click on this icon:
Then add an HTML block and use the following code to add a button that will link to your contact us page:
<a class="btn" href="link here">Ask for our special price!</a>Replace "link here" with your contact us page link.
If you want the button to send you an email directly, then you can use this code:
<a class="btn" href="mailto:[email protected]">Ask for our special price!</a>Replace [email protected] with your desired email address.