Using metafields to add unique product summaries on product pages
Shopify Metafields offer a flexible method for adding custom fields to your store's data. With the use of Rich Text, Single-line, or Multi-line Text Metafield types, for instance, you can enrich your product descriptions with detailed content and succinct summaries. This guide will walk you through the steps of crafting a product description summary using these Metafields.
1. Understanding Shopify Metafields
Metafields are custom fields that allow you to add extra information to your Shopify store. They can be applied to various store entities, including products, variants, collections, customers, orders, and more.
The most commonly used types of Metafields include Rich Text, Single-line Text, and Multi-line Text.
Rich Text Metafield: Allows you to input formatted text, including headers, bullet points, and hyperlinks.
Single-line Text Metafield: Permits input of brief, single-line text.
Multi-line Text Metafield: Allows for longer text input with multiple lines and paragraphs.
2. Using Single-line Text Metafields for Concise Information
Creating a Single-line Text Metafield:
Go to Shopify Admin > Settings > Metafields and metaobjects.
Click "Create Metafield" and select "Single-line Text" type.
Define a Namespace and Key for the metafield.
To add concise Product Information utilize the theme's Text Block:
Navigate to your Shopify Admin.
Go to Online Store > Themes and click on the "Customize" button for your active theme.
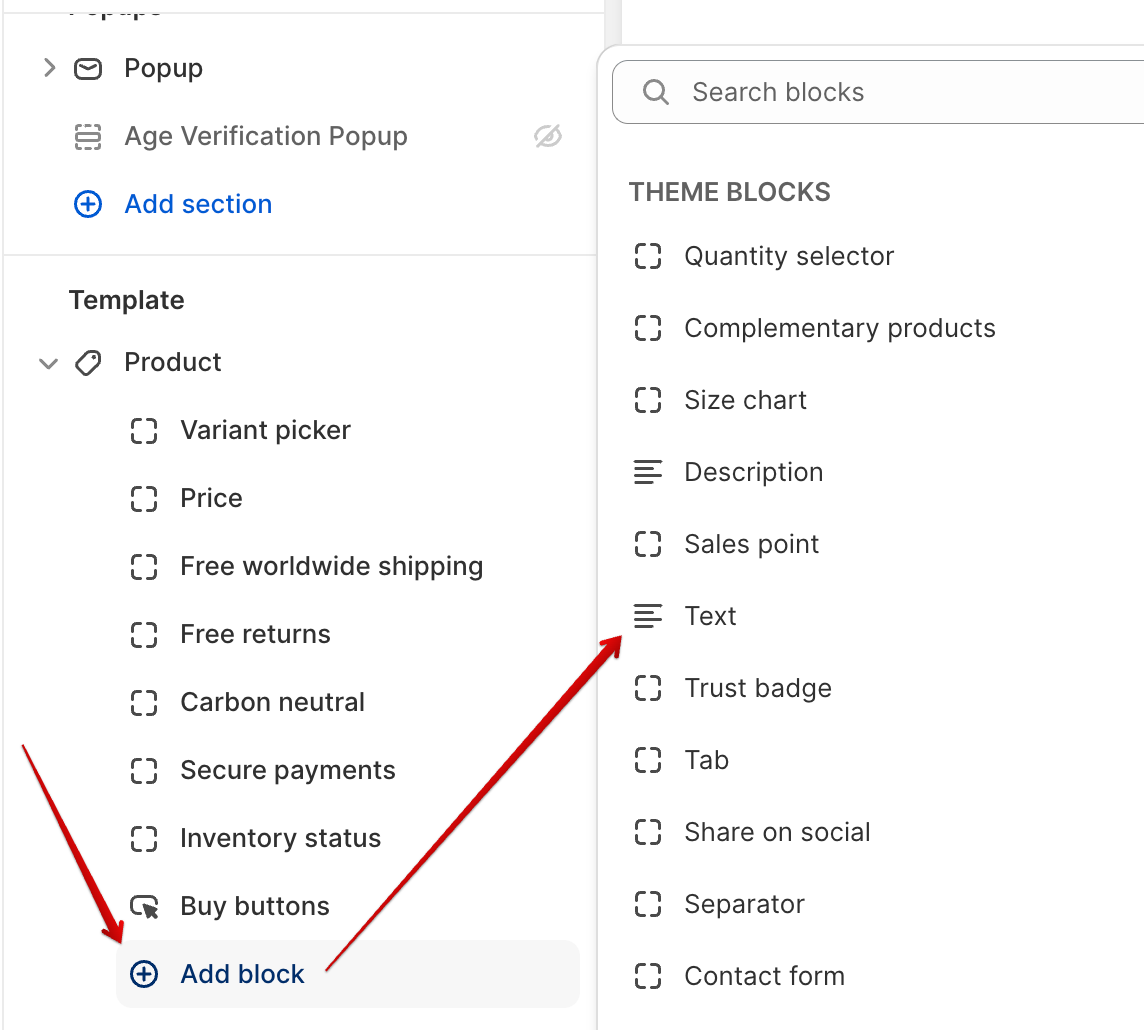
In the theme editor, locate the product page where you want to display the Single-line Text Metafield.
Add a Text block to the desired section of the product page layout.
After you add the block, you can select a single metafield by clicking the connect dynamic source icon:
3. Alternatively, you can use the Rich Text or Multi-line Text Metafields types for Summaries
Define Multi-line Text/Rich Text Metafield:
Go to Shopify Admin > Settings > Metafields and metaobjects.
Click "Create Metafield" and select "Rich Text" type, for example.
Define a Namespace and Key for the metafield, for example:
namespace: 'custom', key: 'rich_text'.
Access Rich Text Metafield using Liquid in an HTML Block:
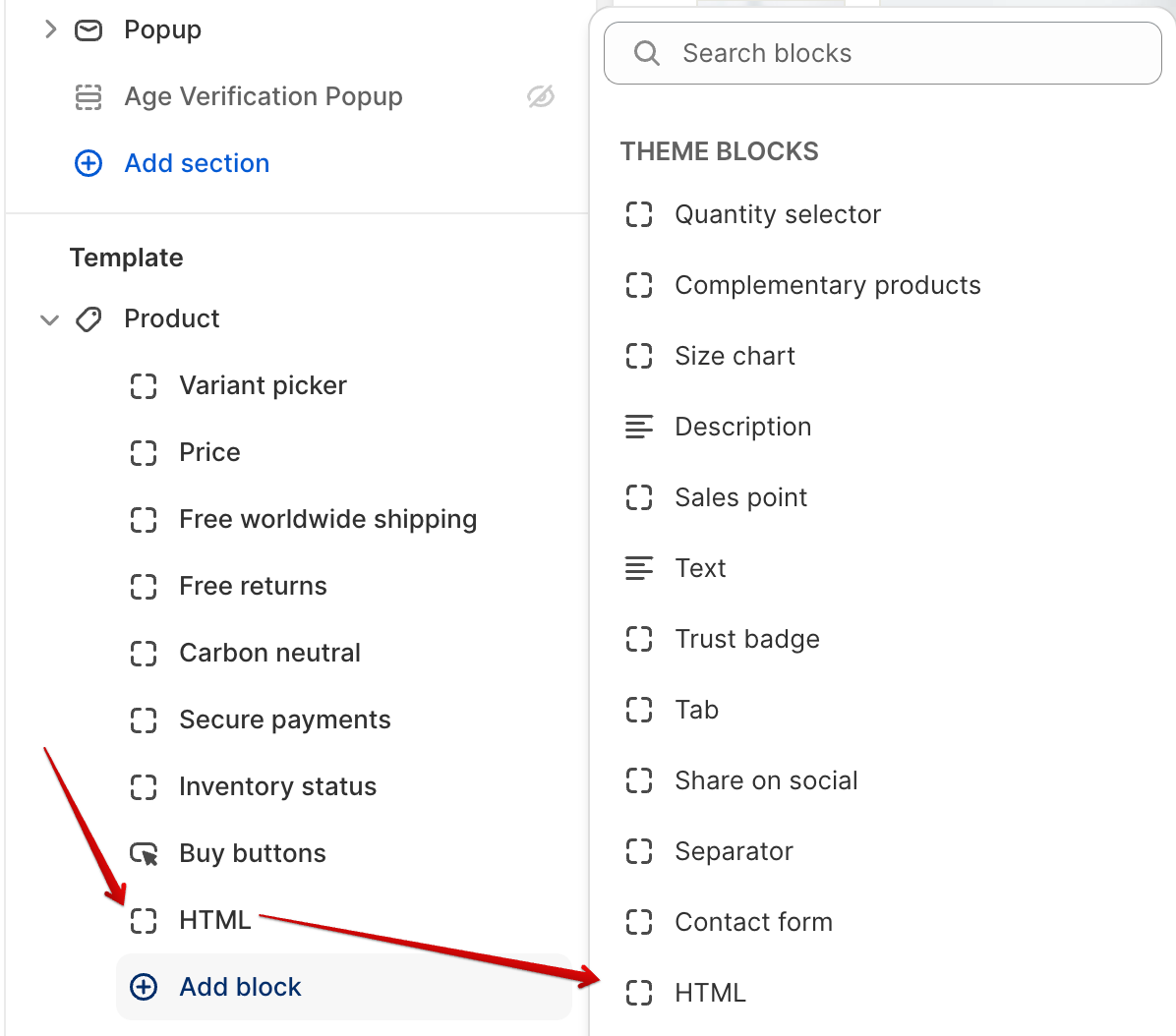
In your Customize theme editor, add an HTML block to the desired section of the product page template settings
Liquid syntax can be used directly within the HTML block to access the rich text or multi-line text metafield types and strip HTML tags:
{% assign richText = product.metafields.custom.rich_text | strip_html %}Display Rich Text within the HTML Block:
Use the Liquid variable in your HTML to display the rich text:
<div class="product-summary"> {{ richText | newline_to_br }} </div>In summary, Shopify's Metafields, coupled with Liquid code and versatile elements like HTML blocks, Text blocks and Tab blocks, offer an extensive toolkit for enhancing product descriptions. By defining Single-line, Multi-line, and Rich Text Metafields, merchants can seamlessly integrate tailored information into their store. Leveraging Liquid code within HTML blocks allows for dynamic display, enabling the presentation of concise summaries and detailed specifications. Additionally, the use of Tab blocks organizes additional product details effectively, creating a streamlined user experience.
For additional information on setting the Tab block using metafields, please see our guide below:
How do I add custom product page tabs?