What is the Custom CSS Section for?
Before the introduction of the Custom CSS Section, making changes to your online store's theme required modifying code files or adding CSS code to the theme.css.liquid file. This was a daunting task, especially if you were not a developer or experienced with CSS. Additionally, making changes to the theme.css.liquid file affected the entire online store, which made it risky to make changes.
Now, with the Custom CSS Sections, you can customize specific sections or pages of your theme without ever touching the theme codes. This makes it easier to make changes without running the risk of breaking the theme. For instance, you can apply a custom font size or background color to a single section, and it won't affect other parts of the website.
Another significant advantage of using the Custom CSS Section is that when you update your theme, all your CSS customizations are automatically moved or copied over. This is because the custom CSS field is part of the theme settings, which means that you no longer have to manually add all your CSS customizations.
How to use the Custom CSS?
Steps:
In your Shopify admin, go to Online Store > Themes.
Click Customize.
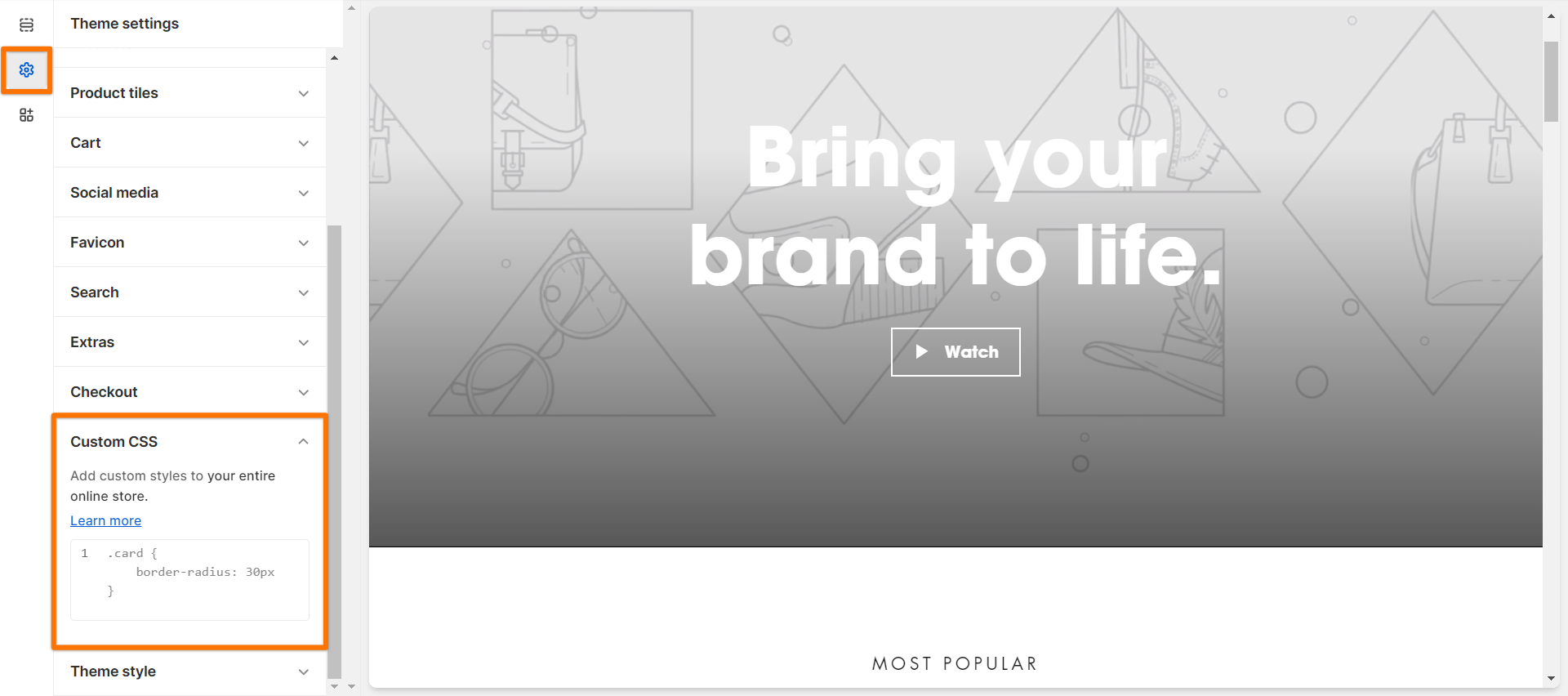
Click Theme settings.
Click Custom CSS.
Add your code.
Click Save.
As previously stated, Custom CSS can also be added to a specific section of your theme.
Steps:
In your Shopify admin, go to Online Store > Themes.
Click Customize.
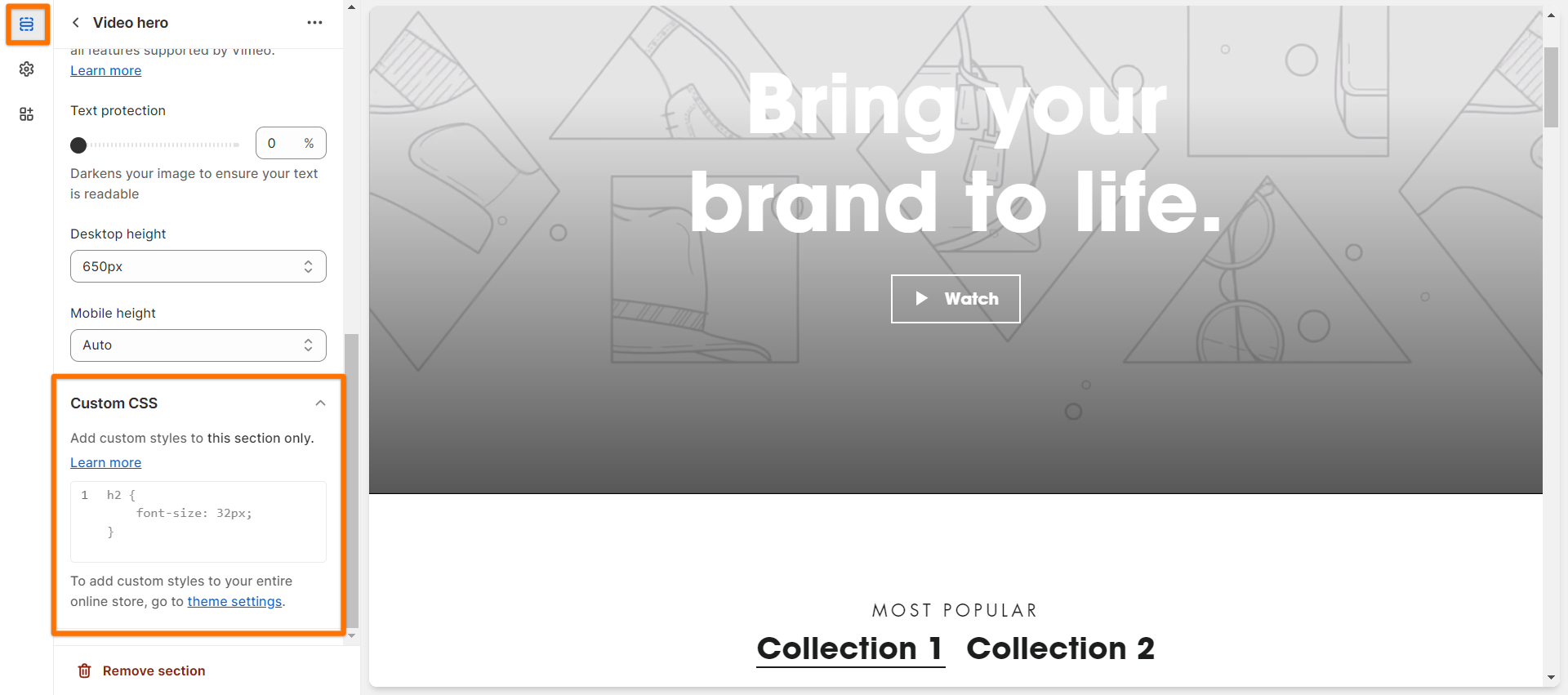
Click the section that you want to add CSS to.
At the bottom of the section properties panel, click Custom CSS.
Add your code.
Click Save.
Here's a Shopify article about adding custom CSS to your theme that should help you better understand this new feature.