How can I add custom icons to the Sales point block?
The Sales point block includes 12 unique icons that can easily be used to emphasize a text block to help drive conversions on your product pages. Communicating Free shipping or hassle free returns are some basic examples of ways to reduce friction at the point of sale and help increase conversions.
There may be instances when you would prefer to use a custom icon that is unique to your shop. It is possible to incorporate your icons by customizing the theme code.
One way to introduce your custom icon is by replacing the code block of an existing icon in the theme file with your own custom SVG path. The idea is to use an existing option that you don't plan on using and introduce your own SVG asset to take its place.
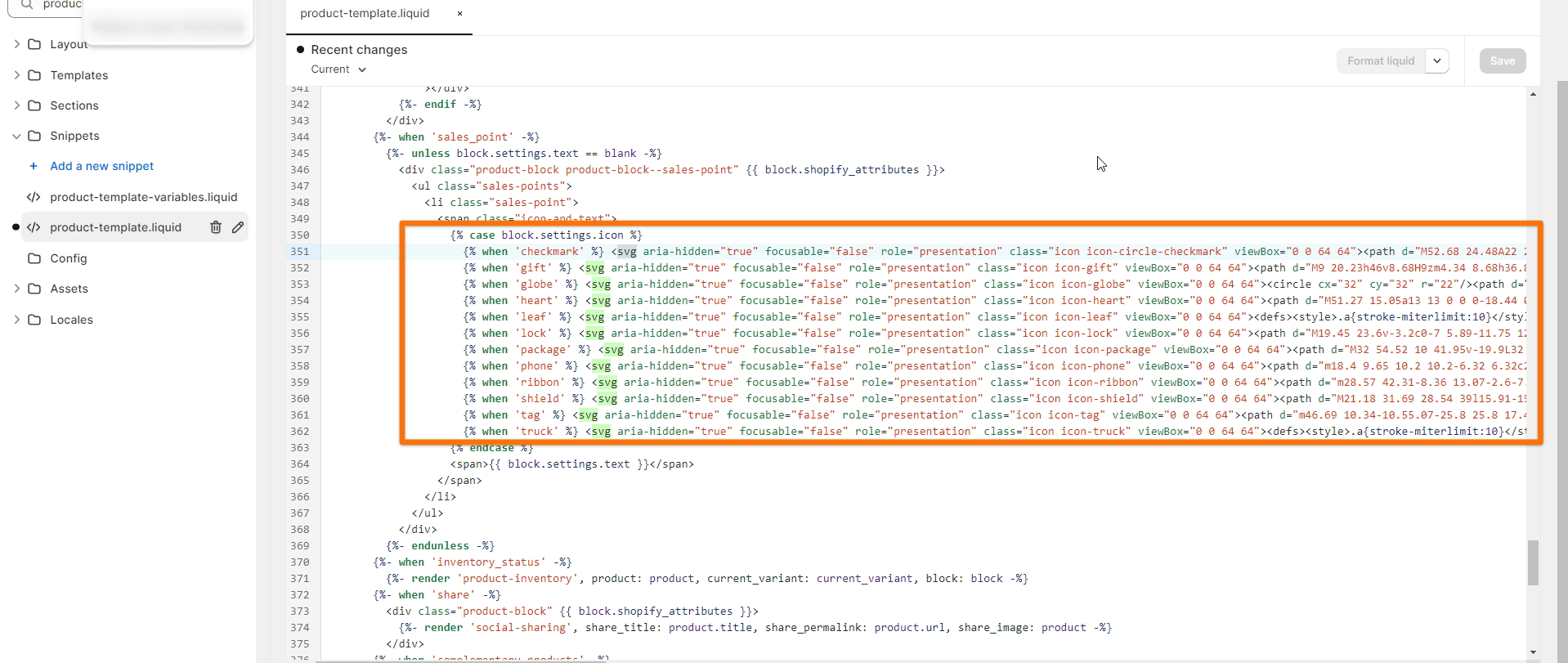
For Impulse, Motion, and Streamline themes, you'll see the code block that handles the different icons in the snippets/product-template.liquid file. Any of these lines can be modified to reference your own custom SVG path. Here's an example:
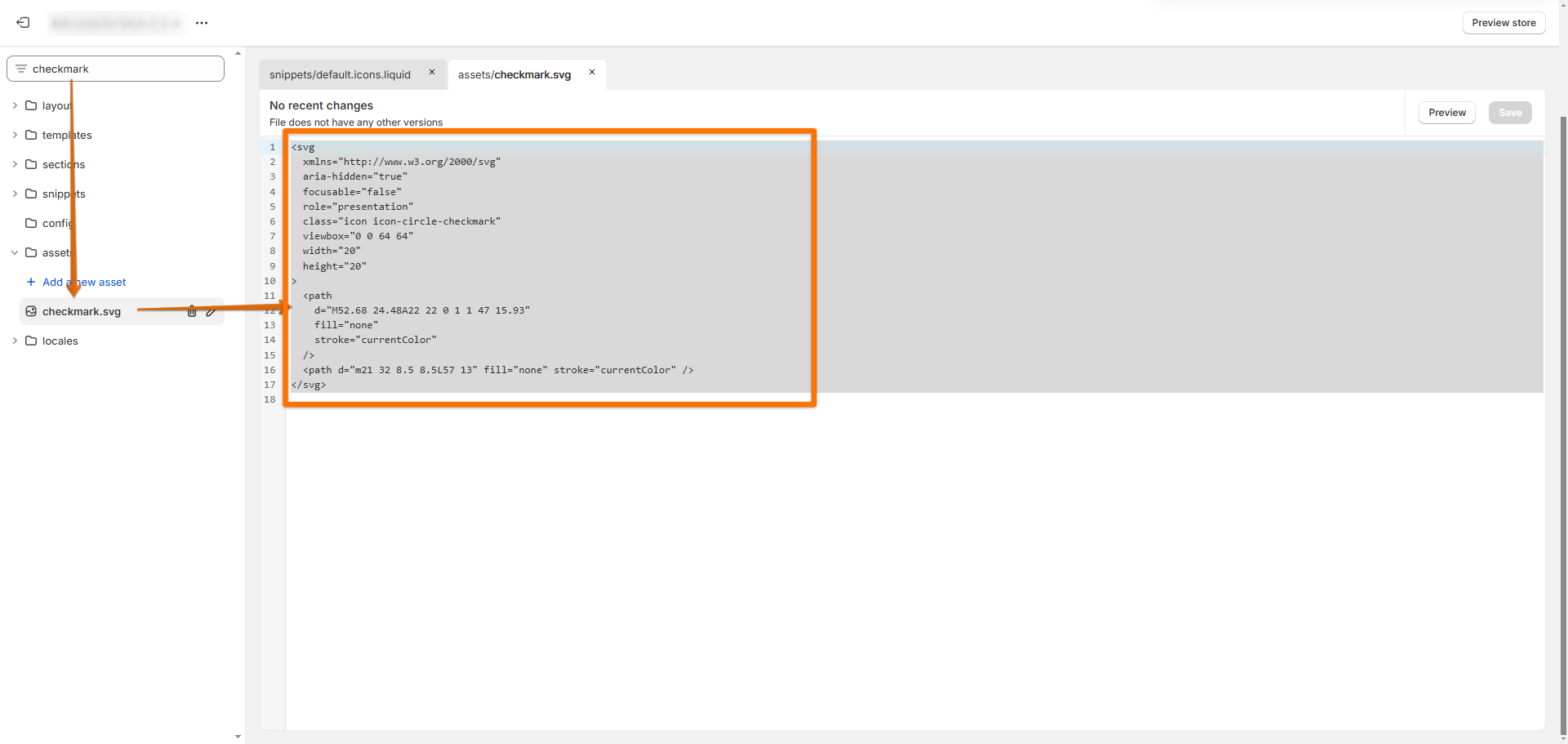
You can find the SVG path for the Expanse, Fetch, and Gem themes by searching for the specific sales point icon you wish to replace (e.g., checkmark) in the Assets folder. Next, replace the whole SVG path with your custom SVG path, then click Save.
In the screenshots above, you'll see how each icon uses an SVG file path that you could replace. This way, your custom icon will appear whenever you select 'Checkmark' as the icon (for example).
If you need to convert your SVG file to an SVG HTML path, there are some free SVG HTML path tools you can find and use online.