How can I show variant images for just one specific color?
Create Variant Image Sets
Shopify lets you associate one image with one variant, but what if you want to have multiple images associated with that variant? That's not a native Shopify feature, so most merchants turn to the app store to find a solution. With the variant image set feature, you can remove one more app from your store.
If you have a t-shirt that's available in Grey, Blue, and Burnt orange and only want to show the grey images when a user selects the grey variant, you can follow these steps. This feature is mostly geared toward color variants, but any option name will work.
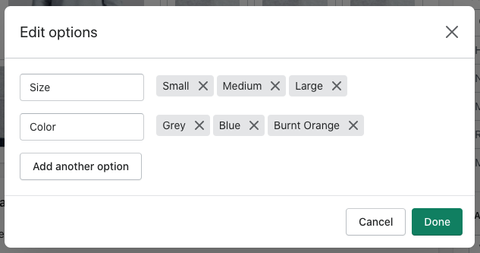
1. Get the option name
In our example we'll use Color.
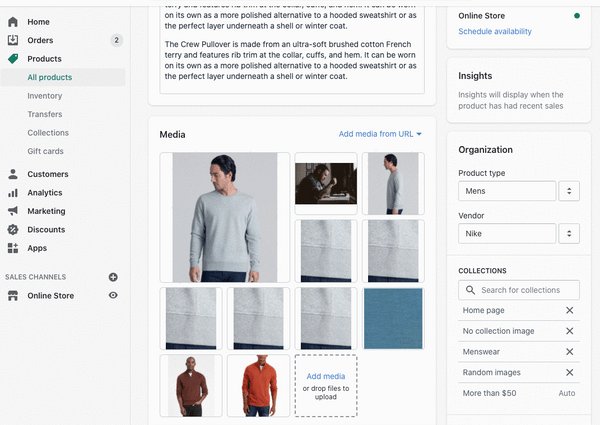
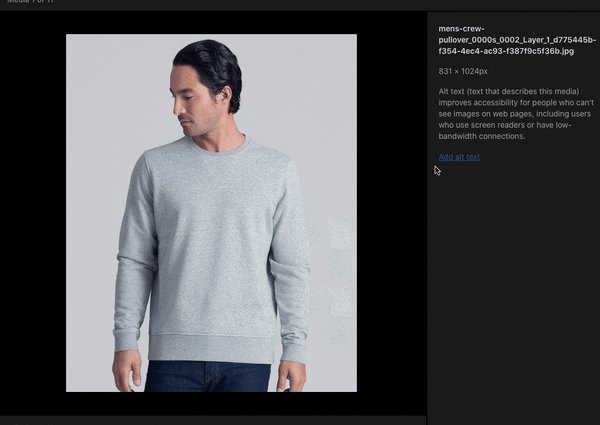
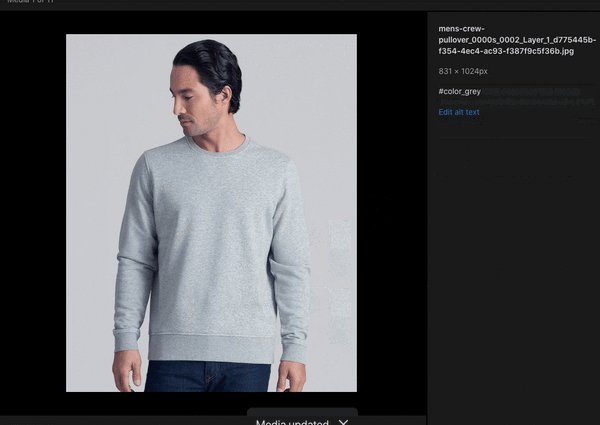
2. Edit the alt tag of your first image in the set
For example, let's start with the grey image set. Select one of your grey images and then click "Add alt text" (or "Edit alt text").
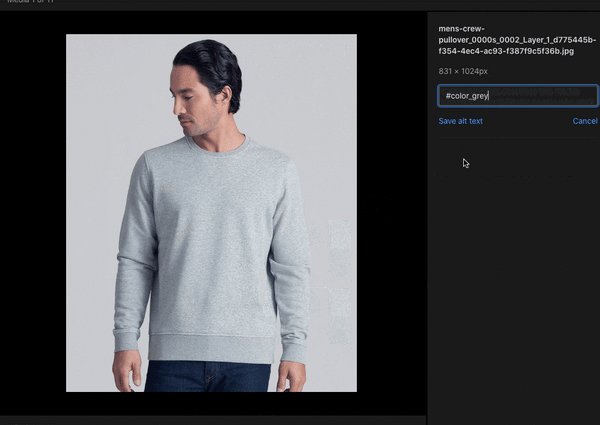
3. Set the alt text to #color_grey
You'll use your option name from step 1 (Color) and variant name (Grey) from step 2. The syntax here is important part - one mistake and the image won't be added to the right group.
# (hashtag character)
option name (lowercase)
_ (underscore to separate group and variant)
variant-name (lowercase and hyphens instead of spaces)
If your color name as multiple words, like Burnt Orange, it would become #color_burnt-orange
4. Set additional alt text for SEO
An image's alt tag is typically used for both SEO and accessibility. You can still use it for those purposes (we actually recommend it) and this feature.
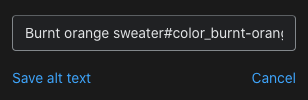
Anything in the alt field before the # character will be printed to the page as expected, and everything after will be used for our image set feature.
The above example will have an alt tag of "Burnt orange sweater" and will belong to the Burnt Orange image set.
5. Repeat the process for your other images, changing out the color name for each set
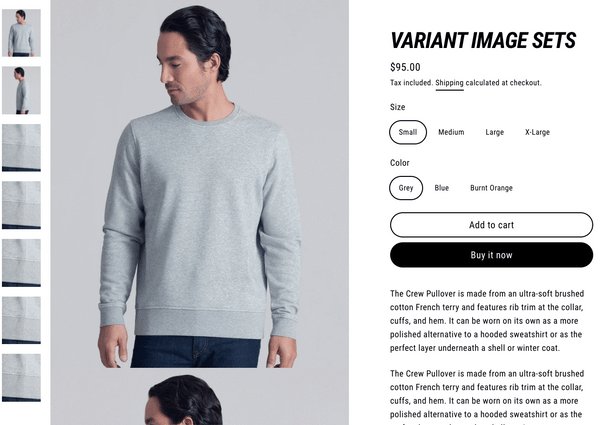
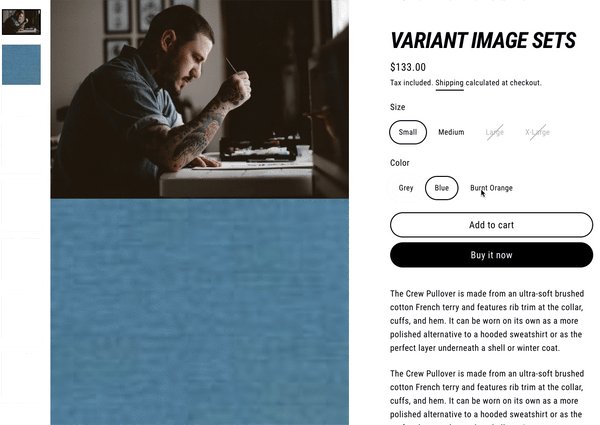
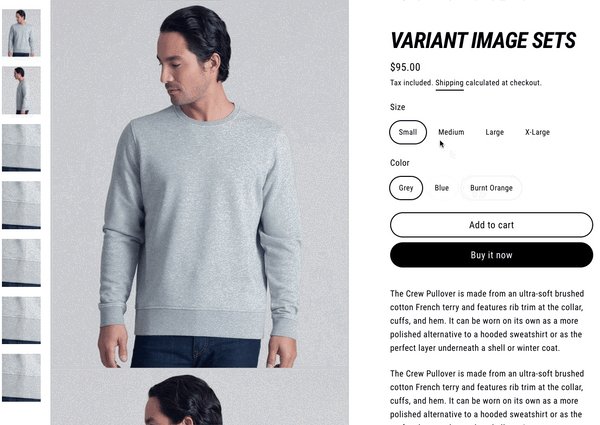
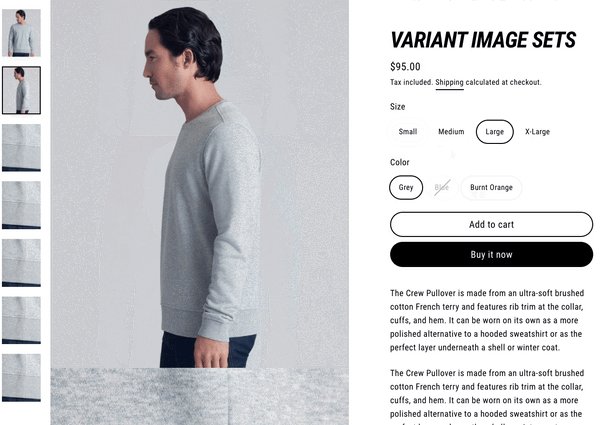
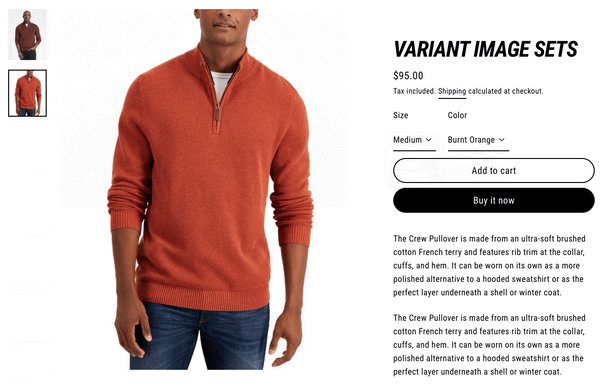
You'll end up with something like this if you're using variant buttons:
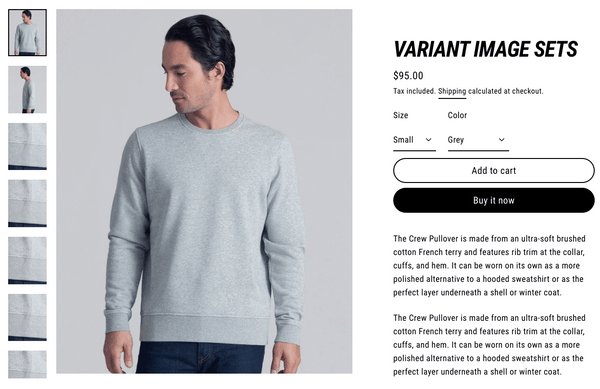
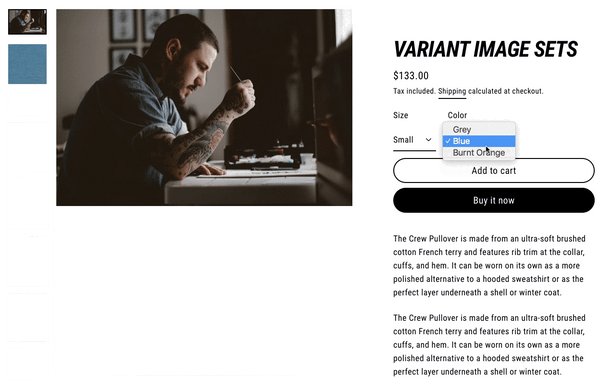
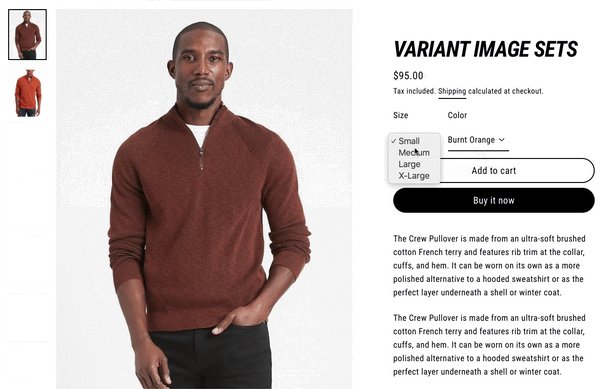
Or this if you're using variant dropdowns:
When image sets are used, all images must belong to a set. Images not associated to one of your variants (or with no alt text added) will not be shown.