Image and video size recommendations
Your theme will look best when you provide the largest source images possible. The theme will automatically load the right size for the right situation, making sure your site loads as quickly as possible. We recommend JPG over PNG files for better load times.
Products
Because the product page's desktop layout is adjustable, we recommend thinking about your photography and how it will appear with mobile in mind first.
For most products a portrait (3:4 or 2:3) or square (1:1) aspect ratio will ensure that your product can be accurately shown in full detail on your store without the need to pinch or zoom.
Depending on your product shape, choose from one of the aspect ratios below:
Recommended aspect ratio | 3:4 | |
Minimum size | 532px wide | 710px tall |
Recommended size | 1065px wide | 1420px tall |
Recommended size (2x zoomable) | 2130px wide | 2840px tall |
Heroes, Slideshows, Collection headers
Recommended aspect ratio | 16:9 | |
Minimum size | 1440px wide | 810px tall |
Recommended size | 2880px wide | 1620px tall |
Note: You can use the section height settings to crop the image for your situation
For slideshow images on mobile, a 1:1 aspect ratio with a minimum size of 800 x 800px is recommended.
Blog posts
Recommended aspect ratio | 4:3 (adjustable through settings) | |
Minimum size | 440px wide | 330px tall |
Recommended size | 2880px wide | 1410px tall |
Mega menu
Mega menu images are pulled from your collection image and look best at an approximate 17:8 aspect ratio.
If not using full-page collection images, the recommended size is 510px wide by 234px tall.
Video sections
Recommended hosting method | .mp4 or YouTube | |
Recommended aspect ratio | 16:9 | |
Minimum size | 1280px wide | 720px tall |
Recommended size | 1920px wide | 1080px tall |
Note: You can use the section height settings to crop the video for your situation and for mobile devices
For product videos, use the same size as your product images.
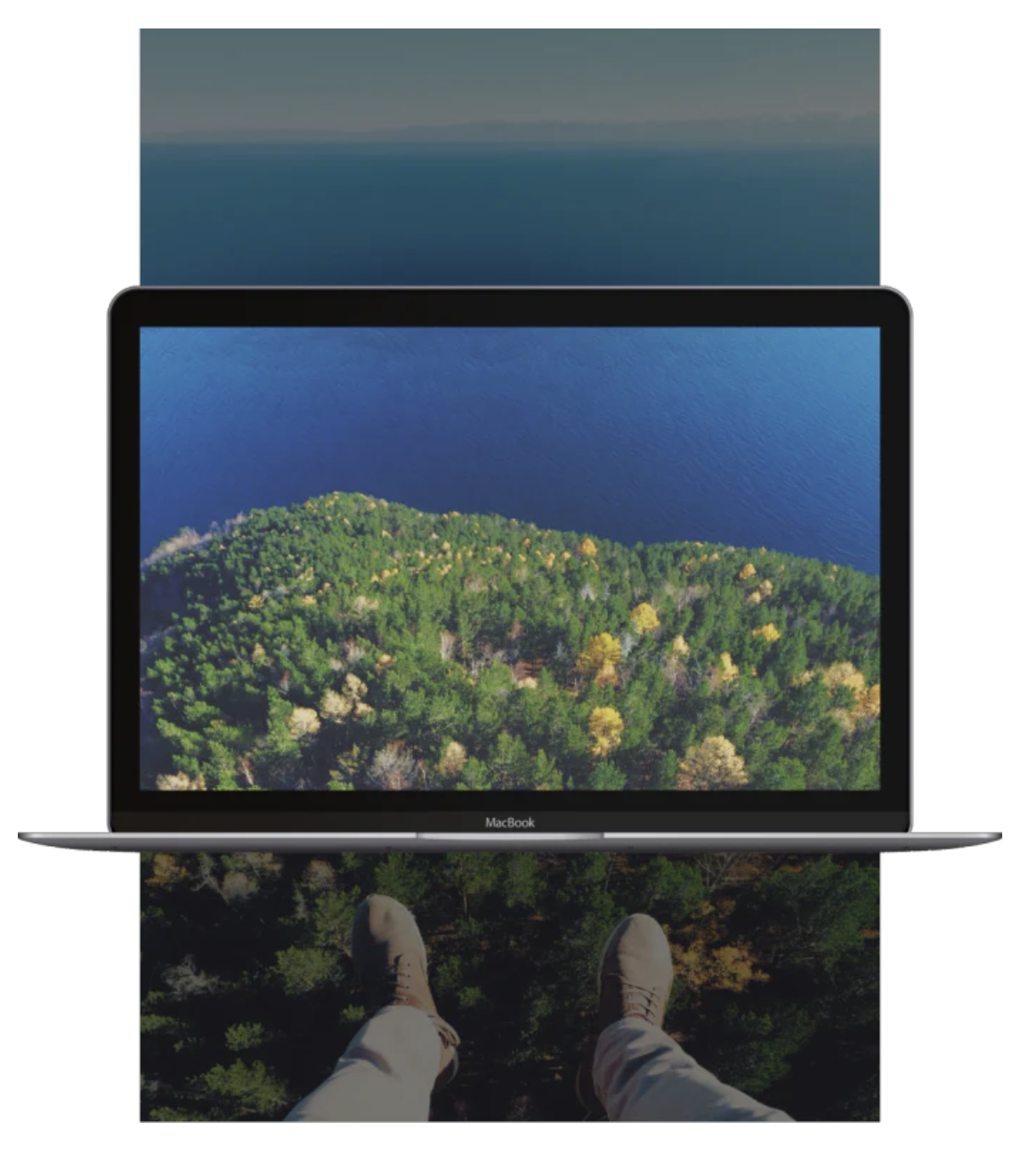
Why are my images getting cut off?
Our themes use responsive imagery in many of the full-width, edge-to-edge image sections. Really tall images will tend to get cropped if used in a full-width section using responsive imagery. Using images with a landscape ratio, like 16:9, as well as using Shopify's focal point feature will ensure that the most important elements in your images are shown.