How to use the Promotional Grid Section
The Promotional Grid Section is useful for displaying promotional content on your online store. It offers global settings and a variety of layouts to help you showcase your images, videos, products, collections, and promotions effectively. Here's an overview of the section's global settings and the available layouts.
Global Settings
Full Page Width
This setting determines whether the Promotional Grid Section spans the full width of the page or is constrained to a container width of the page
Spacing
Configure the spacing above and below the Promotional Grid Section to control its placement and spacing in relation to other sections on the page.
Lazy Load Images
Enable or disable lazy loading for images within the Promotional Grid Section. Lazy loading defers the loading of images until they are in the viewport, which can improve page load times.
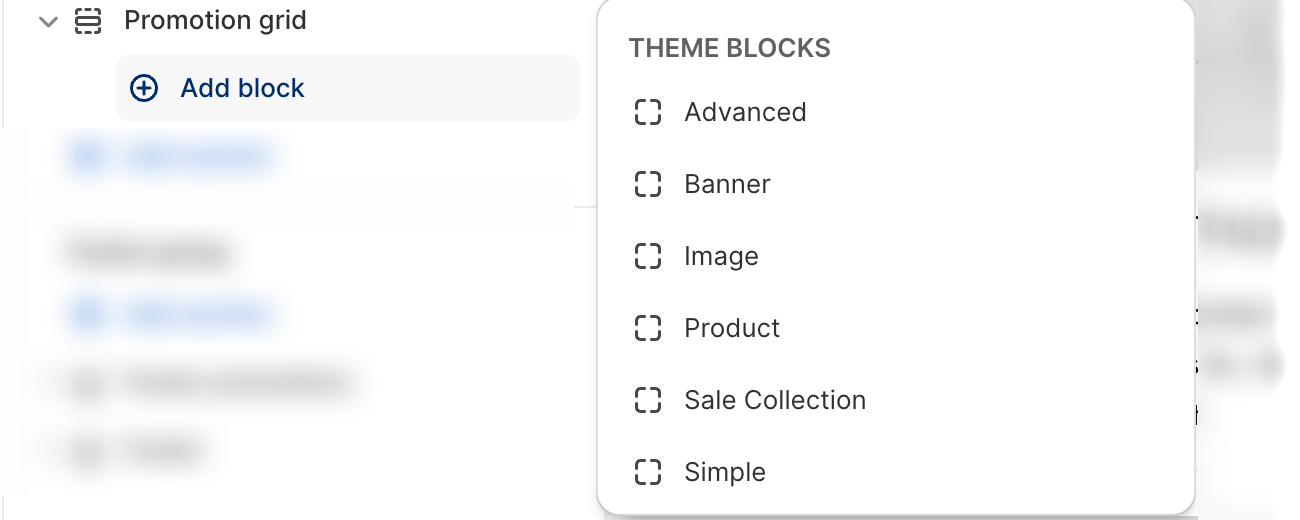
Blocks/Layouts
The Promotional Grid Section offers six different blocks/layouts, each designed for different types of content and promotions.
Advanced
The Advanced layout provides a highly customizable grid for showcasing a variety of content, such as videos, images, text, and links. It allows you to create unique promotional sections with complete creative control.
Banner
This is designed for displaying eye-catching banners with a call to action. It's perfect for promoting special offers, sales, or important announcements.
Sale Collection
Use the Sale Collection block to highlight specific product collections that are on sale. This layout is ideal for boosting sales of discounted items.
Image
This allows you to showcase a single image with a link. It's a straightforward way to feature a product or image prominently.
Simple
The Simple block offers a clean and minimalistic design for presenting content. It's suitable for displaying images, text, and links in a straightforward manner.
Product
The Product block lets you feature specific products within the Promotion Grid Section. This layout is great for highlighting individual products and driving sales.
The Promotional Grid Section offers powerful ways to create visually appealing and effective promotional content. By selecting the appropriate layout, you can tailor your promotions to meet your store's unique needs and engage your customers effectively.
This section is only available in Impulse, Expanse, Fetch and Gem
Note
Any image added within the Promotional Grid Section will be cropped and enlarged to ensure responsive imagery across various devices and screen sizes. While the section does not have a specific setting for mobile-specific images, this responsive approach ensures that your promotional content maintains a visually pleasing and consistent appearance for all images, regardless of the device they are using.