Using the Large image with text box section
The Large image with text box section is a full-width image banner that lets you place a text box on either side of the image. You can also add a button in the text box to direct your customers to particular pages.
How to add the Large image with text box section
In the theme editor, select the page where you want to display this section.
Click the Add section link.
Select Large image with text box from the list of available sections.
You will find several customization options like section height, text box layout, add frame, enable parallax, and lazy load images to suit your preferences.
Click Save.
Customization options
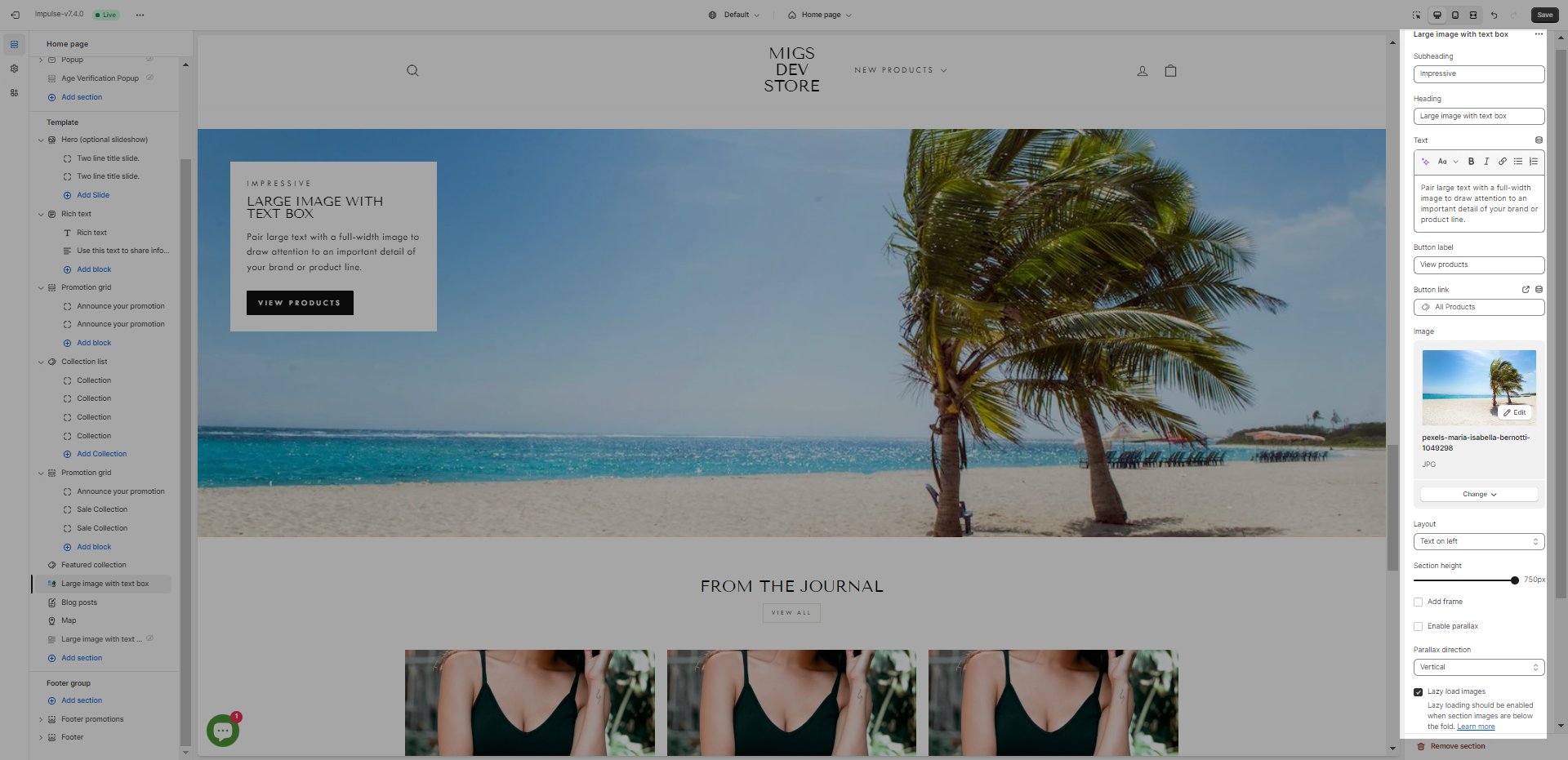
Subheading - This will serve as the subheading on your text box. We recommend using a short and clear subheading to give further insight or support for the headline.
Heading - This will serve as the main heading on your text box.
Text - This is where you add the main description of the image. This section is also a great way to describe and showcase an important detail of your products.
Button label - This is where you place the name of the button.
Button link - This is where you place the button links.
Image - Upload your main image here.
Layout - You can change the layout of the text box to either Text on left or Text on right, as shown below.
Section height - You can adjust the section height from a minimum height of 450px to a maximum height of 750px.
Add frame - This option allows you to add a frame on the text box.
Enable parallax - Parallax scrolling is a technique used in web design where the background image moves at a different speed than the foreground content, creating a 3D depth effect as the user scrolls. (Note that the zooming effect is required for the parallax effect to work.)
Parallax direction - Allows you to change the parallax direction as the user scrolls to either Horizontal or Vertical.
Custom CSS - Place your custom CSS codes here to customize and control the appearance of the section. More details about it here.
Enable lazy loading images - As mentioned in our support page,
Lazy loading is a strategy websites deploy to improve performance by only loading in resources when they are actually needed. In the context of this post we are only focused on images. High quality images on your storefront can be resource heavy for browsers leading to slow page load times for users. It’s imperative to be conscious of these large image sizes and load them in an efficient manner for your customers and their online shopping experience.
When we lazy load images, we consider those to be non-critical resources. A single Shopify storefront contains countless images and some of these will be critical like the Collection header background image whereas the images used in the product grid on the Collection page are less important. We can lazy load these product grid images so that only when the user begins to scroll toward the images they are loaded in.
By enabling the lazy load feature of the section, we can save the user from having to download excess resources on their devices by lazy loading the image section placed below the fold (image sections that are not readily visible on the initial page load). Also, by not lazy loading images that are above the fold (image sections that are visible on the initial page load), we allow them to be displayed as soon as possible, which is what we want.
Notes
The Large image with text box section is not available in the Gift card template.
The theme's responsive imagery feature is automatically applied to the Large image with text box section. With responsive imagery, your photo will be enlarged to cover a section entirely. The Focal point setting will be utilized to determine which side or sides of the image can be cropped safely to enable the enlargement without any distortion or stretching of the image.