Why is my favicon not displayed in the browser tab?
Edited
In a browser tab, the favicon helps users quickly recognize and tell apart different websites, especially when many tabs are open.
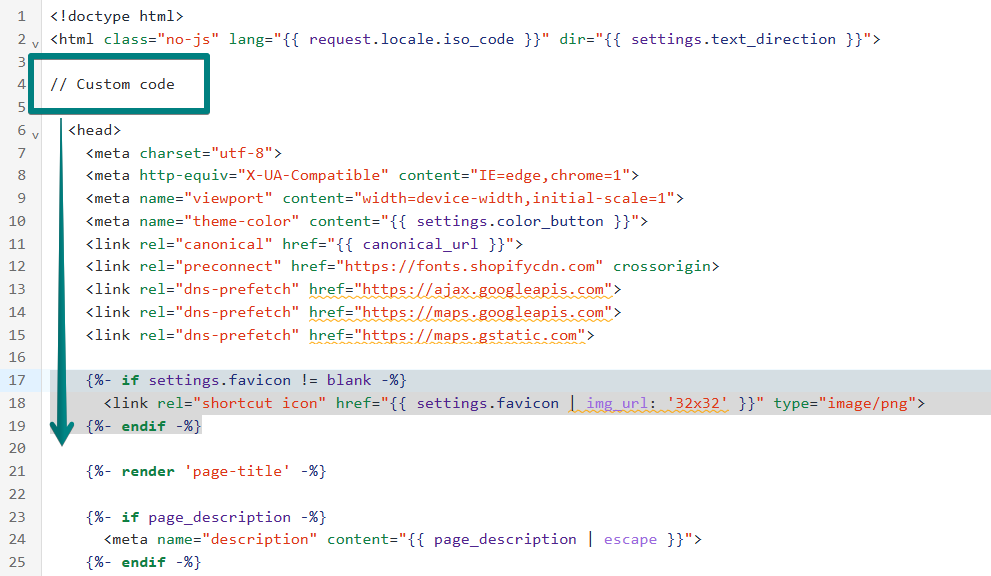
When the favicon is not showing in the browser tab, this is usually caused by custom codes added in the theme.liquid template. The code for the favicon can be found in the upper section of the file:
{%- if settings.favicon != blank -%}
<link rel="shortcut icon" href="{{ settings.favicon | img_url: '32x32' }}" type="image/png">
{%- endif -%}To resolve this issue, you should move any custom code that is currently positioned above the favicon code below it:
Was this article helpful?
Sorry about that! Care to tell us more?