How to adjust number of products per row in the collection page?
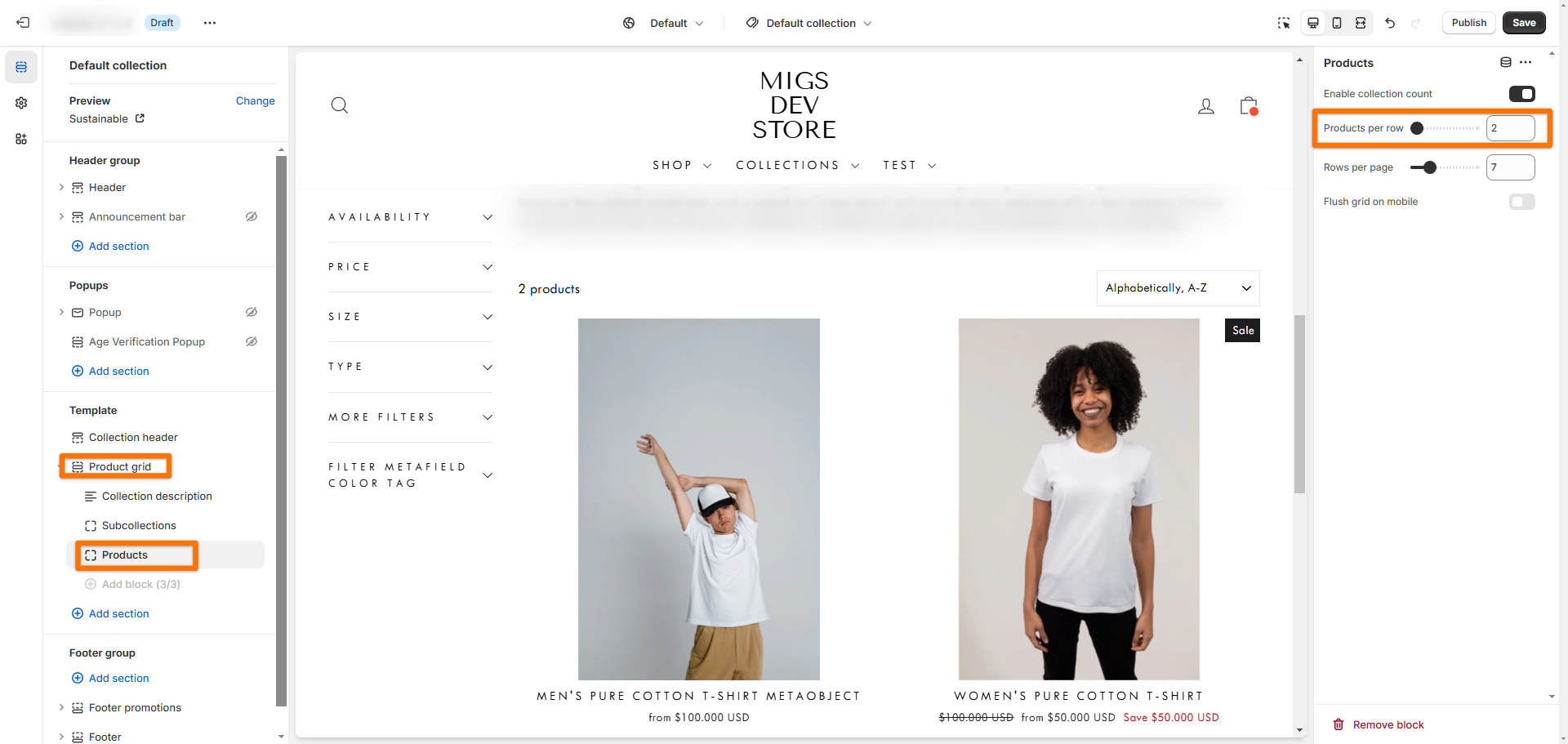
In the product grid settings for the Impulse, Motion, and Streamline themes, you have the flexibility to modify the number of products displayed in each row. This can be done easily by utilizing the slider to visually adjust the quantity or by directly entering your preferred number in the designated input field.
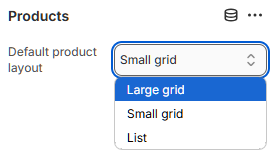
In the Expanse, Fetch, and Gem themes, the product grid settings include a Default product layout option that allows you to customize how products are displayed on your site. You can choose from three different layouts: the Large Grid, the Small Grid, or the List view. This flexibility in layout helps you tailor the shopping experience to better suit your preferences and those of your customers.
If you'd like more control over the number of products displayed per row, you can adjust this through Custom CSS. For instance, to show 4 products per row, simply add the following custom CSS code into the Custom CSS box. Here’s how to do it:
1. Log in to your Shopify admin panel.
2. Click on Online Store and then Themes.
3. On the right-hand side, click Customize for the theme you want to edit.
4. In the left-hand side navigation, click Theme settings.
5. Scroll down to the Custom CSS section.
6. Paste the CSS code below in the box.
@media only screen and (min-width: 769px) {
[data-view="medium"] .grid-item {
flex: 0 0 25%;
}
} 7. Then click Save.
Adjust the percentage based on the number of products you’d like to display per row: use 25% for 4 products, 20% for 5, 16.67% for 6, etc.