How to remove the space between sections?
While some sections offer the option to remove the top and bottom spacing (e.g., Promotion grid), you can also manually remove the space between sections using custom CSS codes.
To reduce the space between sections across templates, you can accomplish this by following the steps below:
Log in to your Shopify admin panel.
Click on Online Store and then Themes.
On the right-hand side, click Customize for the theme you want to edit.
In the left-hand side navigation, click Theme settings.
Scroll down to the Custom CSS section.
Paste the CSS code below in the box.
.index-section {
margin: 0px 0;
}You can adjust the px value above, then click Save.
Reduce the top and bottom spacing of a specific section
To reduce the top and bottom margins of a specific section, you can accomplish this by adding custom CSS code directly to the section. Here are the steps:
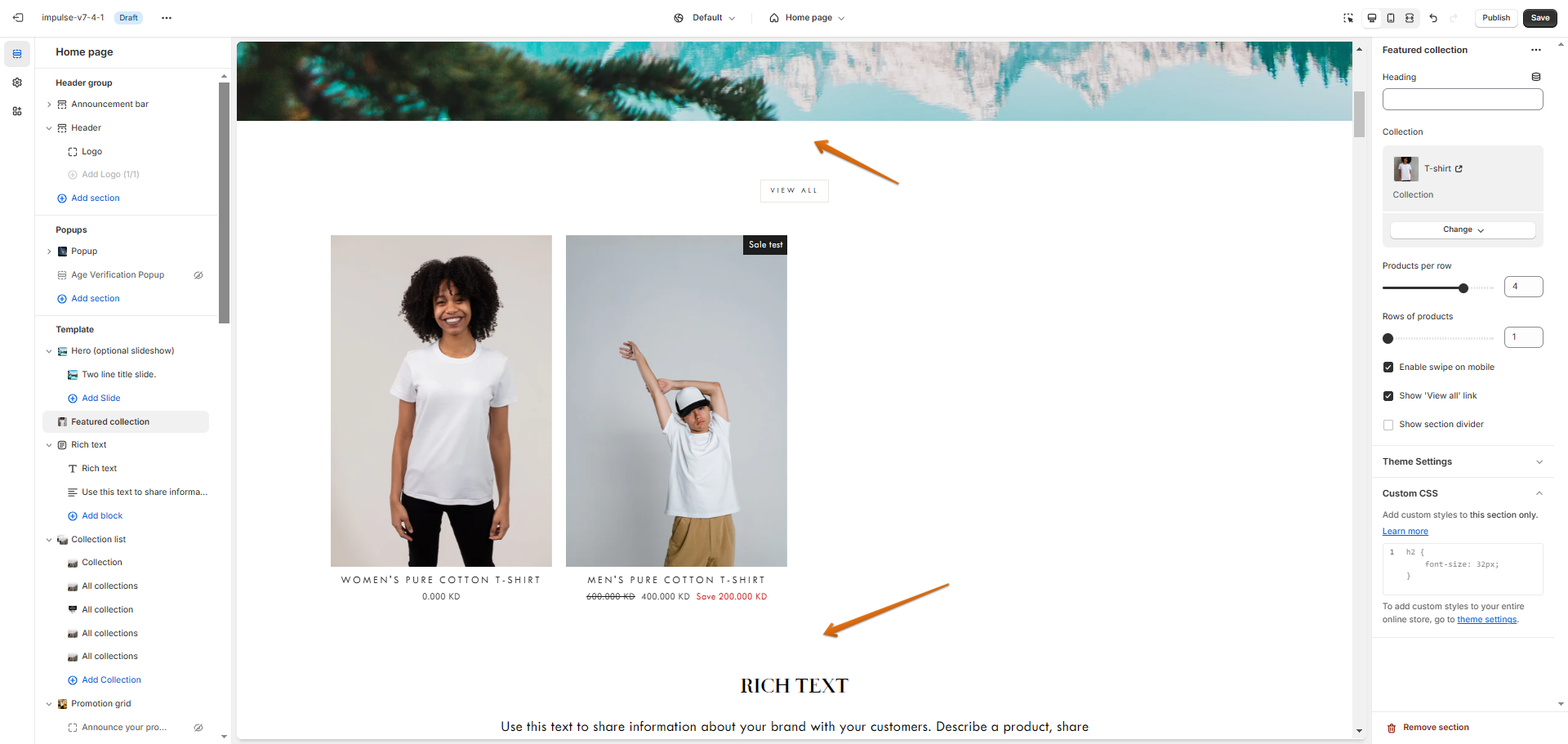
Let's say you need to reduce the top and bottom margin of the Featured collection section on the homepage template.
Log in to your Shopify admin panel.
Click on Online Store and then Themes.
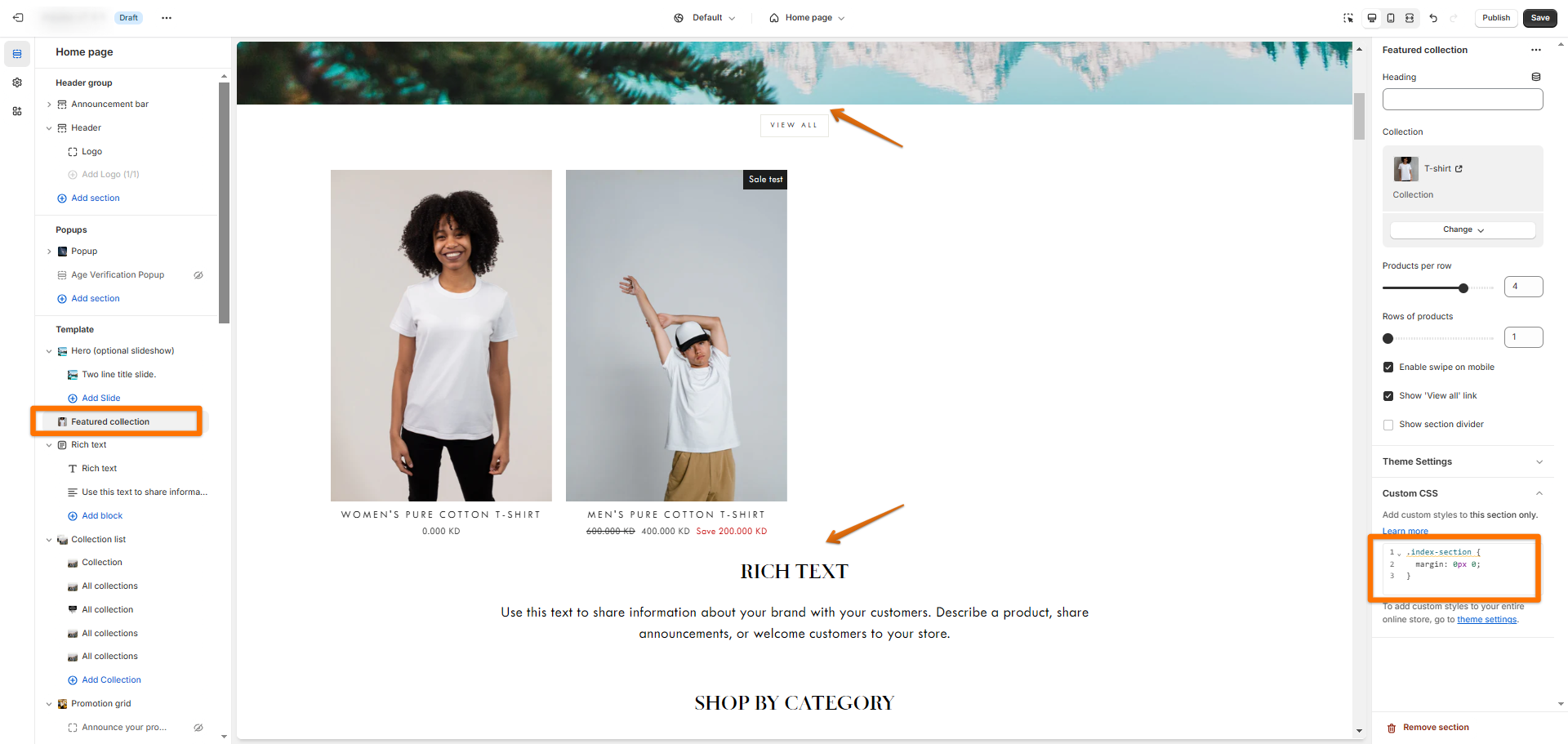
On the Homepage template > Hero (optional slideshow) section > Custom CSS box, paste the CSS code below in the box.
.index-section {
margin: 0px 0;
}You can adjust the px value above, then click Save.
Before:
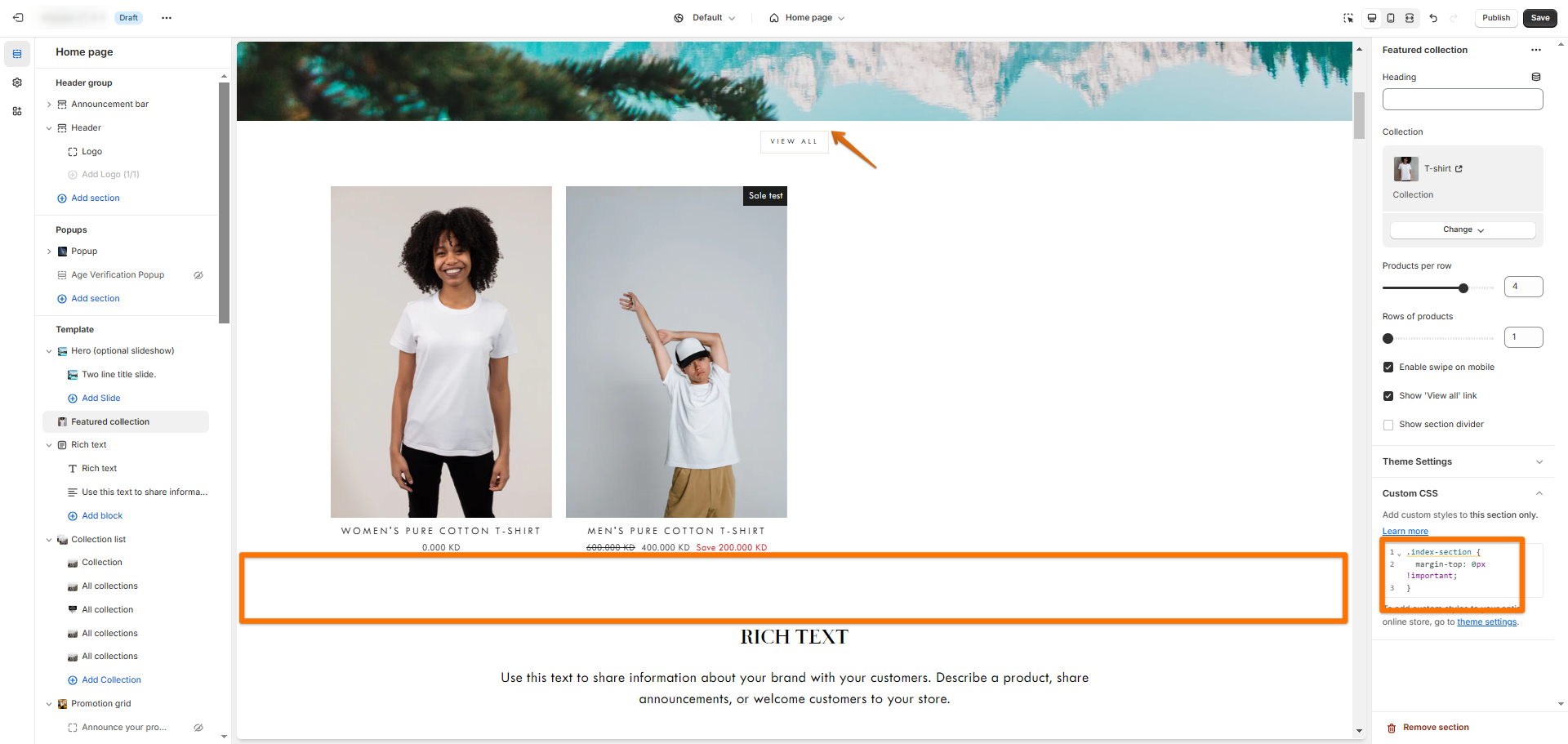
After:
If you need to adjust only the top or bottom margin, you can use one of the following codes:
.index-section {
margin-top: 0px !important;
}.index-section {
margin-bottom: 0px !important;
}Here's an example: