How do I upload custom textures?
Although Expanse, Gem, and Fetch have pre-existing "Textures" that add depth and interest to your website, making it more visually engaging and appealing to visitors, using your custom textures can set your website apart, providing a distinctive look that can differentiate your brand from competitors. Tailored textures can enhance your brand identity, ensuring that the design elements align perfectly with your brand’s colors, style, and overall aesthetic.
Here are the steps to upload custom textures:
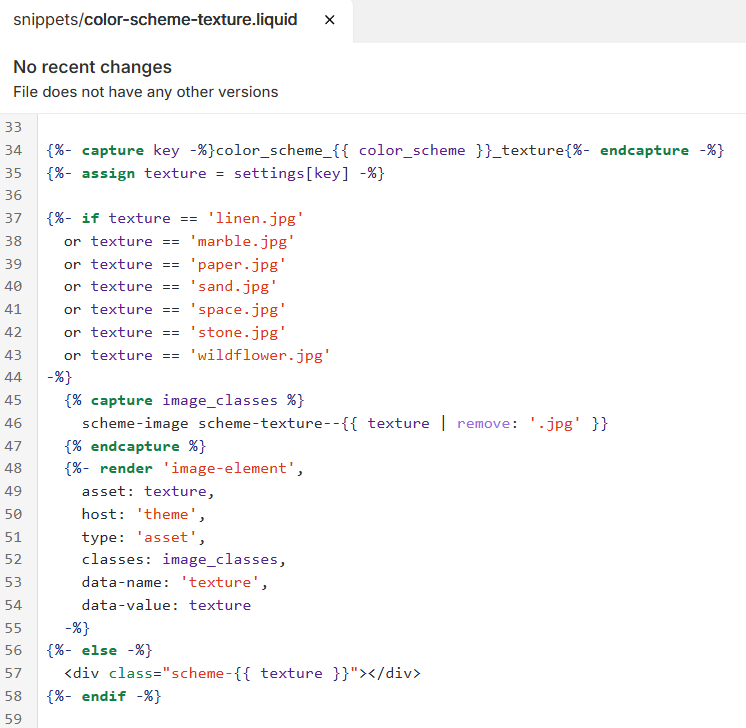
Open the color-scheme-texture.liquid under the Snippets folder. You'll see here that this feature uses a combination of images, SVGs, and CSS to introduce the textures that get assigned in the 'color schemes' in the theme settings.
All the images and SVGs used here are located in the Assets folder. You have two options:
Quick Replacement: If you want to quickly add your own custom image or SVG, you can use the existing file names and replace the theme’s files with your own. This is ideal for a fast update and works well if you don’t mind overwriting one of the existing textures.
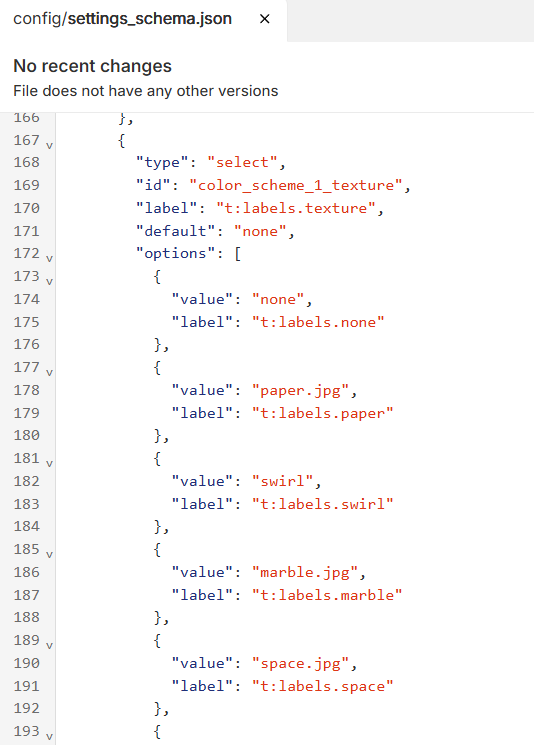
Custom Addition: Alternatively, you can upload your image or SVG assets to the Assets folder and modify the color-scheme-texture.liquid file and the settings_schema.json file to include your new additions.
If you're not comfortable with coding, you might want to consider hiring a Shopify expert.