How do I remove images in the mobile menu?
Edited
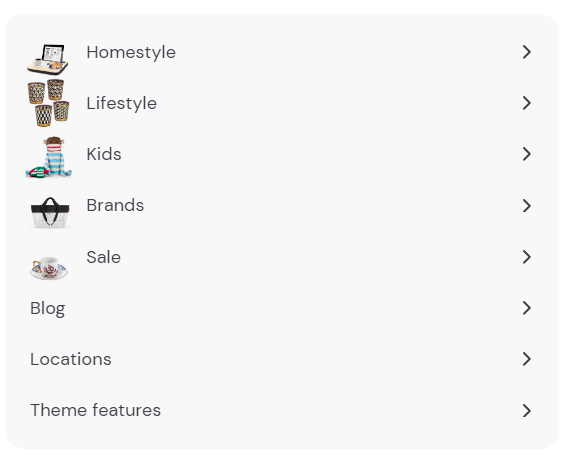
In the mobile menu, the first product image is displayed from the top-level menu item link to create some visual appeal.
If you want to remove this, you can do so by adding some CSS code. In your Shopify admin, navigate to Online store > Themes and click Customize on the theme you want to edit.
Go to Theme settings > Custom CSS and add this code:
.slide-nav__image+span {
padding-left: 0px;
}
.slide-nav__image img {
display: none;
}Don't forget to click Save to confirm the changes.
Was this article helpful?
Sorry about that! Care to tell us more?