Understanding the Rich Text Section
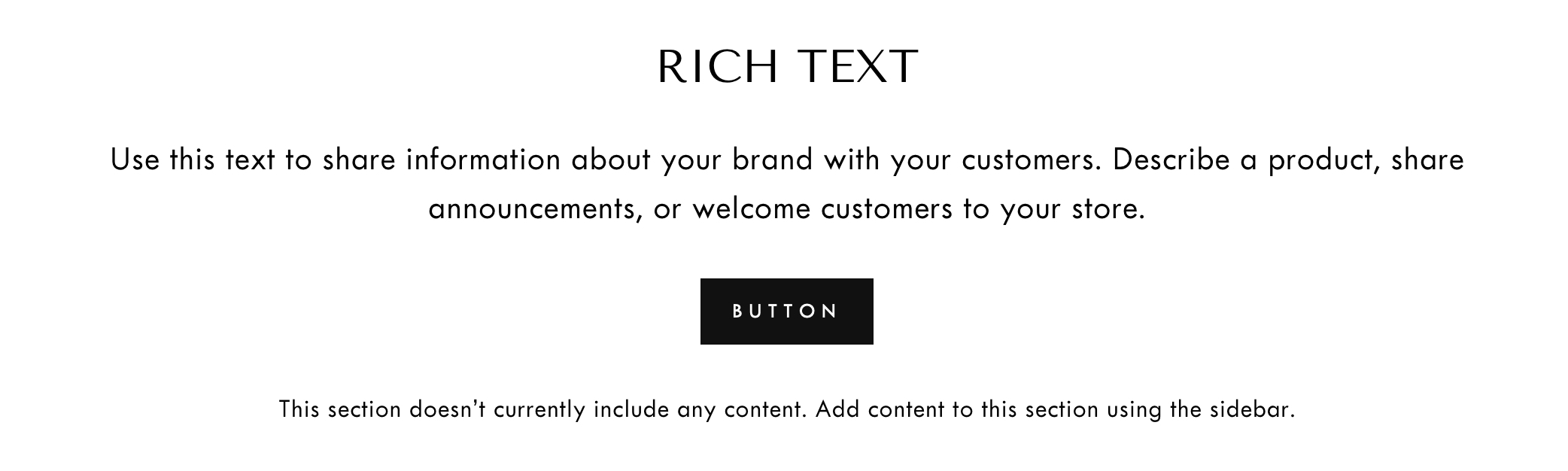
The Rich text section is designed to display text in a full-width block. It's primarily used to get messages across in a clear, simple, and direct manner. It's a great way to introduce your store to visitors, describe your products or services, and make announcements.
Adding the Rich Text section
Login to your Theme editor and navigate to the page you would like to display this section.
You'll see a list of available sections on the left-hand side. Locate the "Add section" button and click on it
From the list of available sections, find and select "Rich Text."
Breaking down the customization options
After adding the Rich Text section, you will be presented with customization options and settings that you can adjust to match your store's style.
Text Alignment - This will control whether your texts are centered, left-aligned, or right-aligned.
Narrow Column - When this box is unchecked, the section will utilize the full width of the page. This means that the content of this section stretches from edge to edge of the screen, without any margins or padding on either side.
Show section divider - This will simply add a divider and space at the top of the Rich Text section, separating it from the section above it.
Rich Text Blocks
Heading - This will serve as the subject or title of your section. For this one, we suggest using a short, but clear title that will allow your customers to easily understand the message you're trying to convey.
Text - This is displayed below the heading. This offers a set of rich text functions that allow formatting of the text like adding styles, links, or lists. To learn more, see Shopify's Rich Text Editor guide.
Button - This is a call-to-action button allowing you to select a page or paste any link of your choice.
Page - This will simply display the content of the selected page.