Using the Scrolling Text section
The Scrolling text section is great for highlighting important text content that you want to draw attention to. This can help increase sales and customer engagement.
Adding the Scrolling Text section
Login to your Theme editor and navigate to the page you would like to display this section.
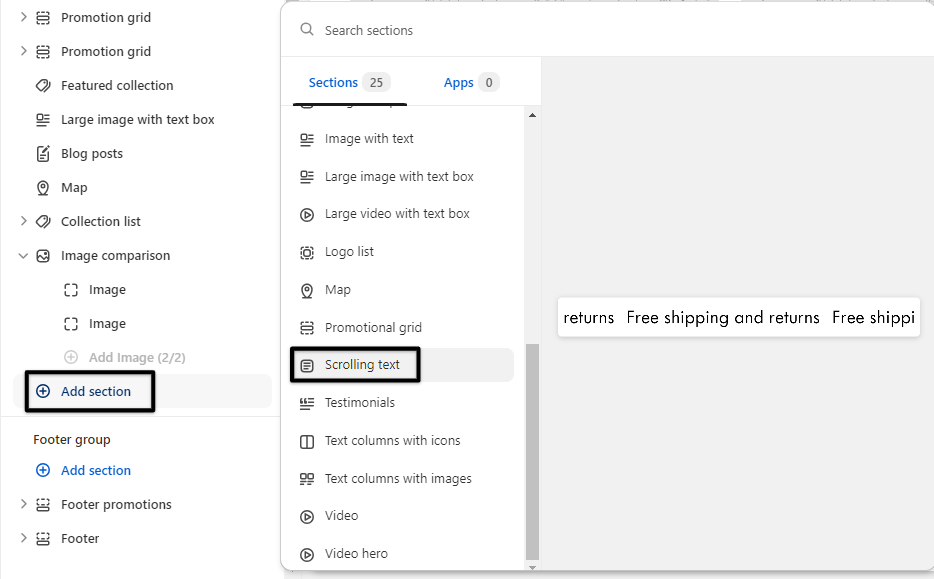
You'll see a list of available sections on the left-hand side. Locate the Add section button and click on it.
From the list of available sections, find and select Scrolling Text.
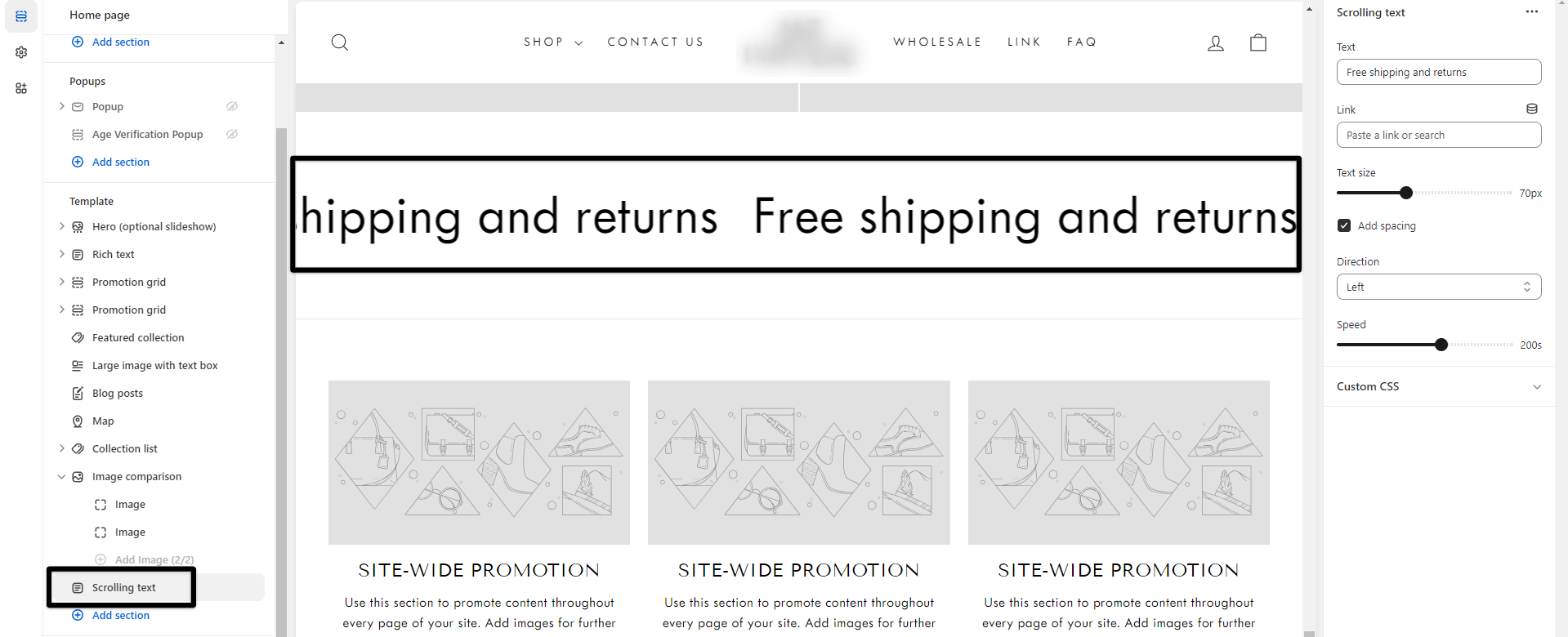
Scrolling Text Section details
After adding the Scrolling Text section, you will be presented with customization options and settings that you can adjust to match your store's style.
Text - This field is used for your main message or content that you'd like to display.
Link - Used to add a link that will route the customer to a particular page when the scrolling text is clicked.
Text size - Adjust the font size of the text.
Add spacing - Create space between the text paragraph.
Direction - Provides the direction of scrolling (left or right)
Speed - Controls how fast or slow the scrolling of the text.
Color scheme - Allows color changes using schema in the color settings. Applicable on Streamline, Fetch, Expanse, and Gem.
Texture - Provides design options for the scroll background. Available on Expanse and Gem.