Using the Collection List section
The Collection List section offers an easy way to display your collections on the homepage or other pages. It is a powerful tool that allows merchants to organize and display their products by category without going through the main menu -- they just need to scroll through the site or page.
Unlike the Collection List page, you can control which collections you would like to display. This is a good way to promote certain categories or new collections. This also allows customers to find what they need quickly.
Adding the Collection List section
Login to your Theme editor and navigate to the page you would like to display this section.
You'll see a list of available sections on the left-hand side. Locate the Add section button and click on it.
From the list of available sections, find and select Collection List.
Collection List Section details
After adding the Featured Collection section, you will be presented with customization options and settings that you can adjust to match your store's style.
Collection list Block
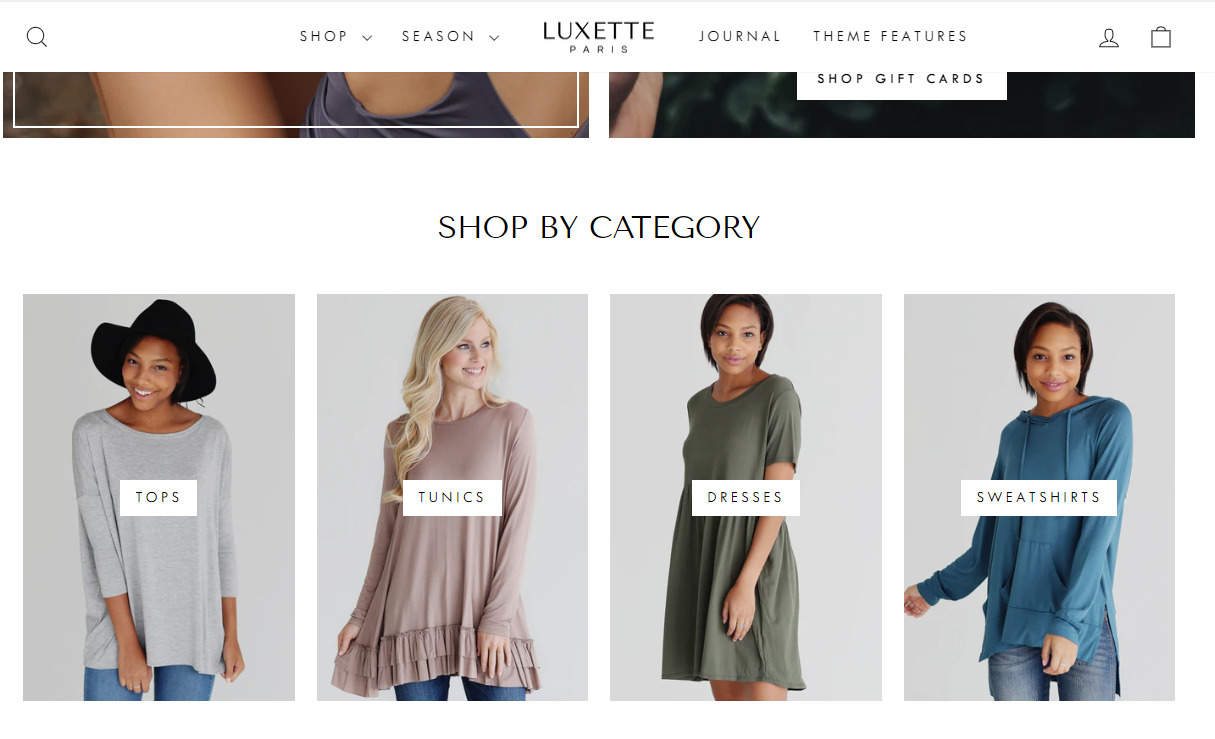
Heading - This will serve as the header or title of your section. For this one, we suggest using a short, but clear or concise title such as "Shop by category" or "Popular categories".
Heading size - Only applicable on Expanse, Fetch, and Gem. This controls the size of the Heading (Small, Medium, Large, Extra Large).
Heading position - Only applicable on Expanse, Fetch, and Gem. This controls the Heading position (Left, Center, Right).
Collection per row - Only applicable for Impulse. This range slider will allow you to choose the number of collections per row (from 1 to 5) that will be displayed in the section. Keep in mind that this will affect the size of the collection tile and is only applied on desktop view since only a maximum of two collections per row is supported on mobile.
Use alternate section color - A Streamline feature that provides you the alternative to use the Alternate sections' Background color.
Show section divider - This will simply add a divider and space at the top of the Featured Collection section, separating it from the section above it.
Add spacing - Applicable for Impulse and Motion. This allows the collection grid to separate or create space between the boxes.
Theme Settings
Note: Available in Impulse, Expanse, Fetch and Gem
Image - Option to use the First Product image or the Collection image.
Shape/Collection tile style - This controls the shape of the collection tiles and is only applicable to Impulse, Expanse, Fetch, and, Gem. Options are Circle (1:1), Square (1:1), Landscape (4:3) and Portrait (2:3).
Collection tile background - This provides a background color for your Collection tiles for Fetch and Gem. Options are limited to Black and Grey.
Zoom image to fill space - This feature is only available in Expanse, Fetch, and Gem. This zooms in on the collection image to fill in spaces that are noticeable especially if the ratio of the image doesn't fit the Collection tile style.
Style - Only applicable to the Impulse Collection Title. There are three options for this, Overlay, Overlaid with box, and Below.
Collection tiles font - Another Impulse feature that will allow you to change the font to use a Heading or Body font for the collection title.
Text alignment - Allows you to manipulate where you would to align the collection title for the Impulse theme.
Collection Block
From here, you will have the option to select the specific collection that you wish to display. You can add a maximum of 15 collections for Impulse, Motion, and Streamline. As for Expanse, Fetch, and Gem, there is a maximum of 18 collections.
Title - This defaults to the collection title but once you place a value it will be overridden. This feature is available in Impulse, Expanse, Fetch, and Gem.
Focal point - Used to keep the subject of your photo in view. This feature only applies to Impulse and Motion.
Size - Specifically for Motion. This controls the layout of the Collection list since Motion's collection list is designed differently. Options here are the following: Square (small), Wide, Tall, and Square (large).
Image - Specifically for Streamline. This defaults to the collection image but is overridden once you upload an image.