Using the Image hotspot section
Image hotspots are an interactive feature that includes hotspot icons directly on the image itself. These hotspot icons can provide product links or additional text descriptions when clicked. By creating interactive images with clickable areas, you can offer your customers direct access to products or more information in a user-friendly way.
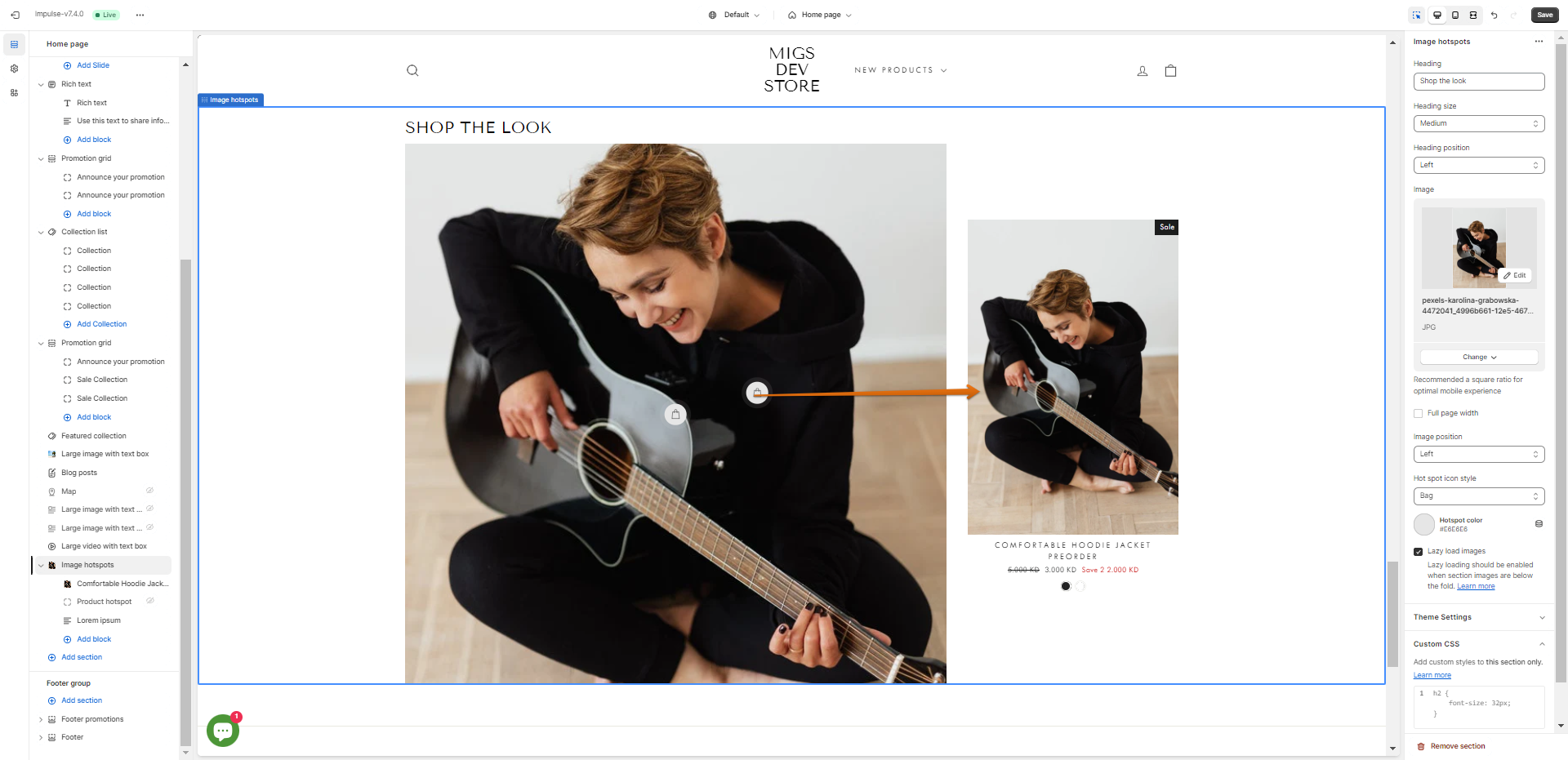
Image hotspot settings
Heading - Add the main heading of the Image hotspot section here.
Heading size - This option allows you to adjust the heading size from Small, Medium, to Large.
Heading position - This option allows you to change the heading text position. The available options are Left, Center, or Right.
Image - This is where you upload the main image of the Hotspot section.
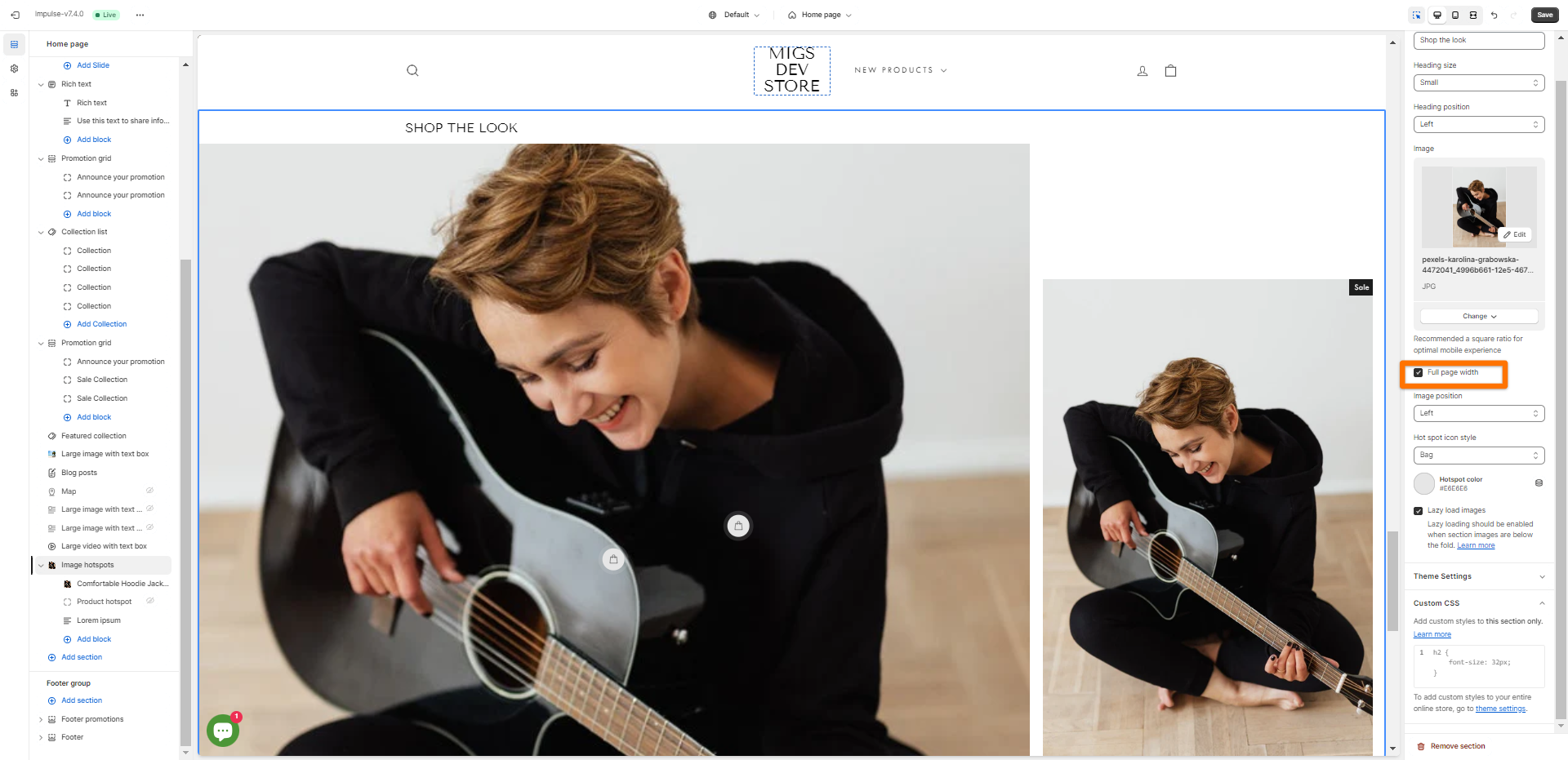
Full-page width - This option allows you to stretch the image to full width.
Image position - This option allows you to change the main image position to either left or right.
Hotspot icon style - You can change the hotspot icon style here. The options are: Dot, Plus, Tag, and Bag
Hotspot color - You can change the color of your hotspot icons here.
Enable lazy loading images - As mentioned in our support page,
Lazy loading is a strategy websites deploy to improve performance by only loading in resources when they are actually needed. In the context of this post we are only focused on images. High quality images on your storefront can be resource heavy for browsers leading to slow page load times for users. It’s imperative to be conscious of these large image sizes and load them in an efficient manner for your customers and their online shopping experience.
When we lazy load images, we consider those to be non-critical resources. A single Shopify storefront contains countless images and some of these will be critical like the Collection header background image whereas the images used in the product grid on the Collection page are less important. We can lazy load these product grid images so that only when the user begins to scroll toward the images they are loaded in.
By enabling the lazy load feature of the section, we can save the user from having to download excess resources on their devices by lazy loading the image section placed below the fold (image sections that are not readily visible on the initial page load). Also, by not lazy loading images that are above the fold (sections that are visible on the initial page load), we allow them to be displayed as soon as possible, which is what we want.
Custom CSS - Include your custom CSS code here to customize and control the appearance of the section. More details about it here.
How to add a Product hotspot block
In the theme editor, select the page where you want to display this section.
Click the Add section link.
Select Image hotspot from the list of available sections.
Add the Product hotspot block
You will find several customization options like image position, Full-page width, hotspot icon style, hotspot color, and lazy load images to suit your preferences.
Move the hotspot icons by adjusting the vertical and horizontal positions in the product hotspot block.
Click Save.
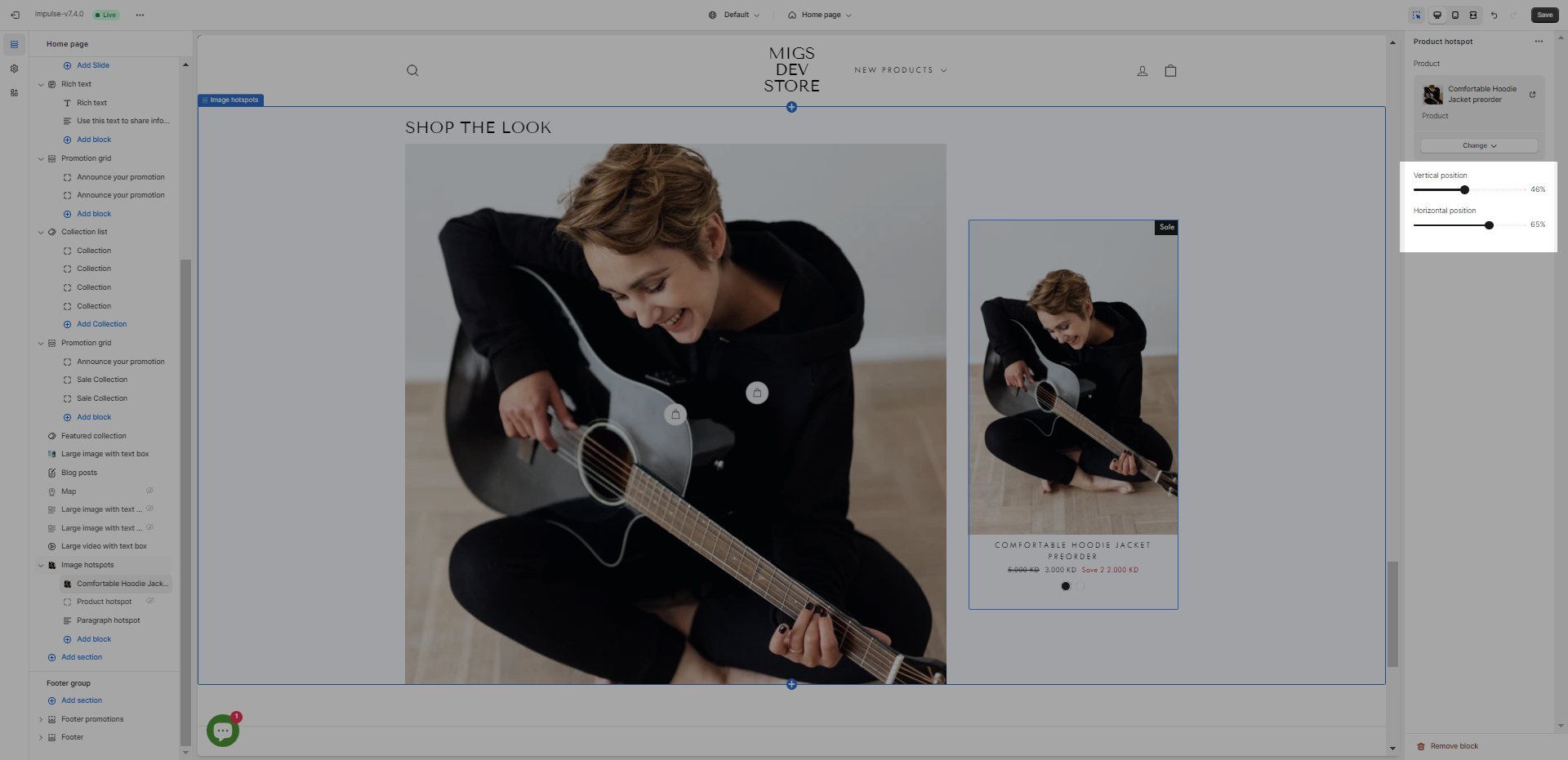
Customization options in the Product hotspot block
Products - Select a product that will be displayed when the hotspot icon is clicked.
Vertical position - This is where you adjust the vertical position of your hotspot icons.
Horizontal position - This is where you adjust the horizontal position of your hotspot icons.
How to add a Paragraph hotspot block
In the theme editor, select the page where you want to display this section.
Click the Add section link.
Select Image hotspot from the list of available sections.
Add the Paragraph hotspot block
You will find several customization options like Image position, Full-page width, hotspot icon style, hotspot color, and lazy load images to suit your preferences.
Move the hotspot icons by adjusting the vertical and horizontal positions in the product hotspot block.
Add the subheading, headings, texts, button link, and button label.
Then click Save.
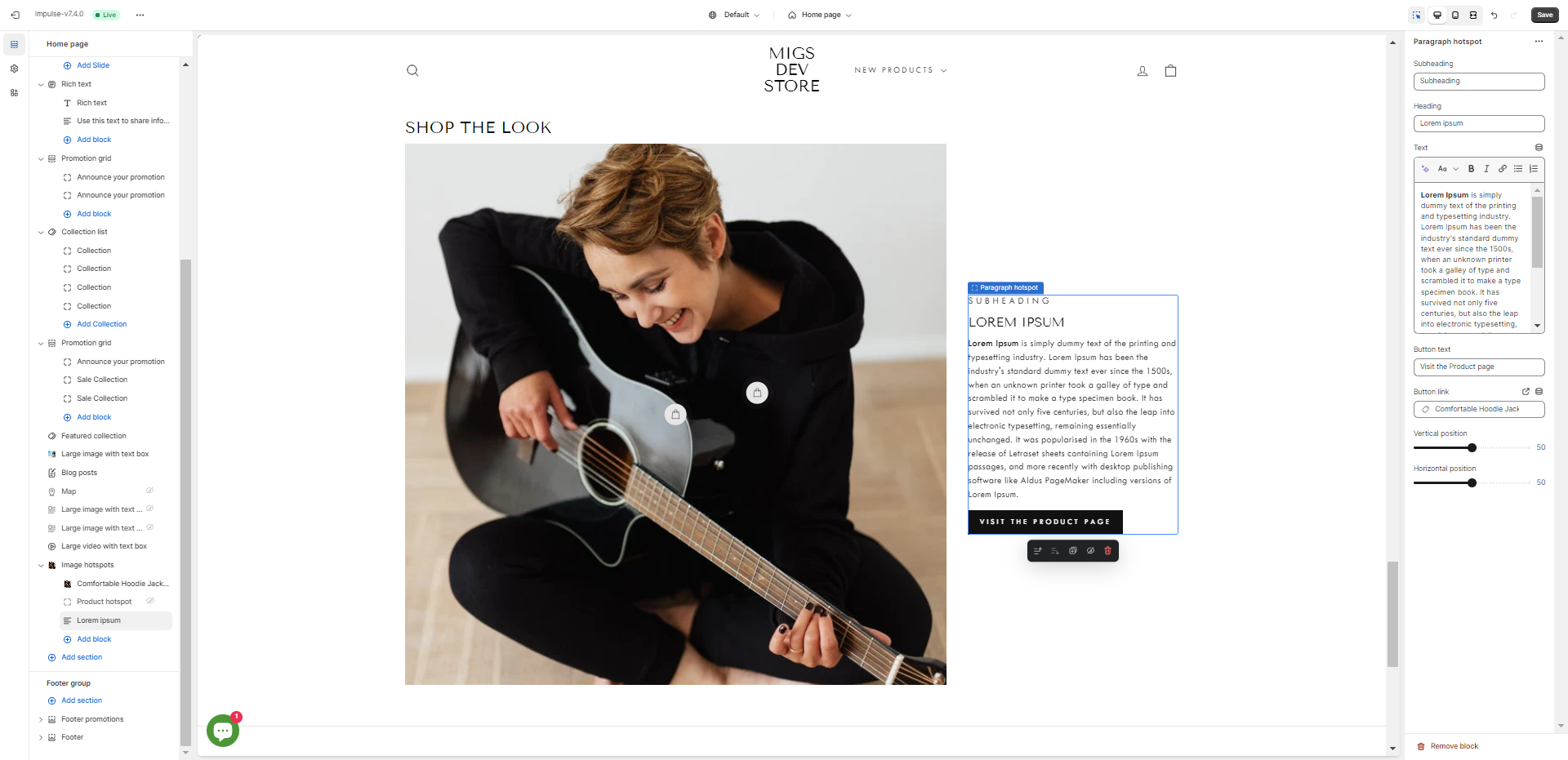
Customization options in the Paragraph hotspot block
Subheading - This will serve as the subheading on your text box. We recommend using a short and clear subheading to give further insight or support for the headline.
Heading - This will serve as the main heading on the Paragraph hotspot block. We suggest using a short and concise title that helps customers understand the video.
Text - This is where you add the main description of the Paragraph hotspot block. This section is also a great way to describe and showcase an important detail of your products.
Button text- This is where you place the name of the button.
Button link - This is where you place the button links. Note that links to YouTube videos will be opened in a video player.
Vertical position - This is where you adjust the vertical position of your hotspot icons.
Horizontal position - This is where you adjust the horizontal position of your hotspot icons.