Using the Countdown timer section
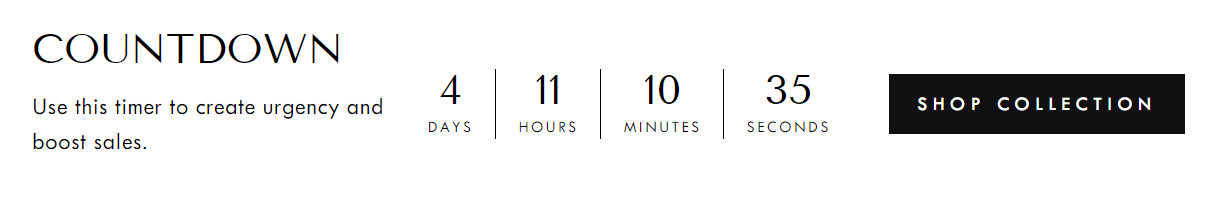
The Countdown timer is a great feature that can be used to highlight limited-time promotions or build anticipation for an upcoming sale or product launch.
Adding the Countdown timer section
Login to your Theme editor and navigate to the page you would like to display this section.
You'll see a list of available sections on the left-hand side. Locate the "Add section" button and click on it.
From the list of available sections, find and select "Countdown".
Section details
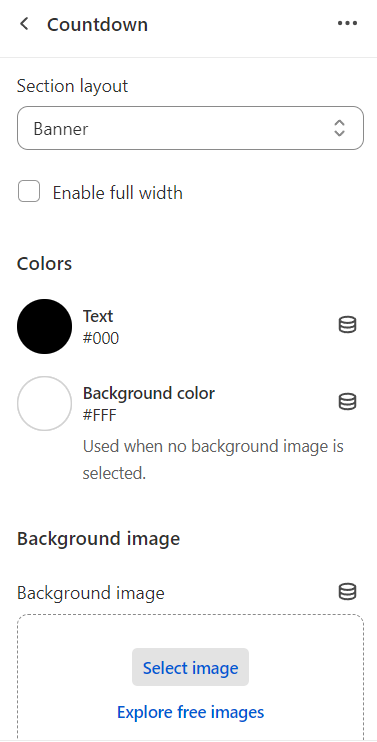
The main section includes settings to change the layout, colors and add a background image:
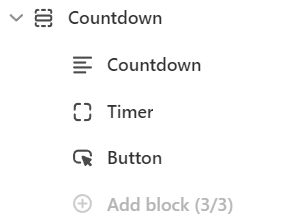
The Countdown timer has three blocks:
Text - allow you to add a heading and some description text. Make sure to use a catchy title!
Timer - input the end date and time for your promotion. There is also a setting to hide the timer upon completion and replace it with a new message. Please note that the time is based on the customer's time zone.
Button - call-to-action button to route your customers to a specific page.