Using the Image with text section
The Image with Text section is a flexible image-based section that allows you to highlight an image or multiple images alongside text content. You can choose to display the image and text on either the left or right side, depending on your preferences.
Adding a New Image with text Section
To add the Image with Text section:
Navigate to "Online Store" > "Themes" in your admin dashboard.
In the themes listing page click on the Customize button to access the Theme Editor.
Click the Add Section button in the left sidebar.
Look for the Image with text section and click on it to add it to your page.
Section Settings
In the section settings, you will find several common settings available in most themes, which include:
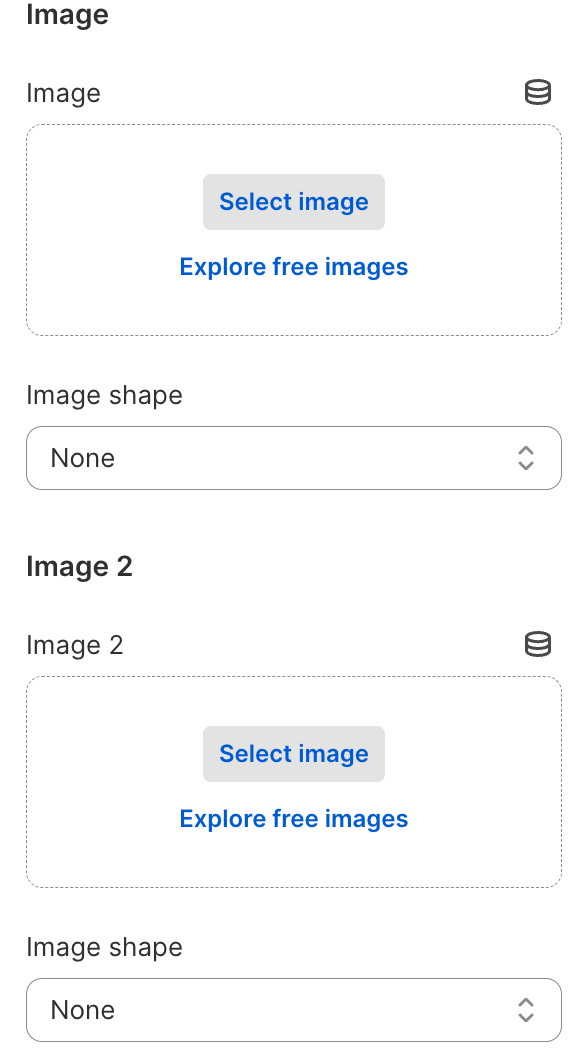
Image
You can setup up to 2 images, upload and customize the image settings in this section:
Image Upload Options: Click the Select Image button to choose an image from your media library or upload a new one.
Image Shape: Adjust the shape of the images as needed.
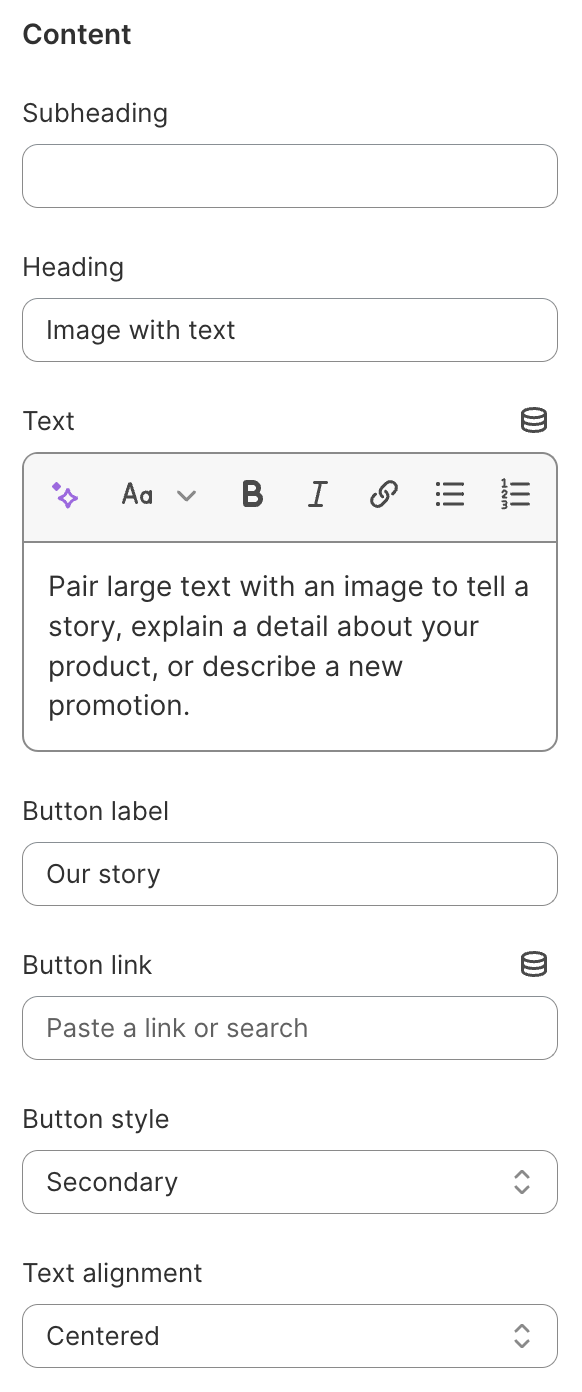
Text Content
Customize the text content to be displayed alongside the image:
Subheading and Heading: Provide a subheading and heading for your content.
Text (Description): Add your main content or description in the provided field.
Button (Optional): You can include a button below the description text. To add a button, use the "Button Text" field and provide the text you want to display on the button. Additionally, specify the URL or link destination in the "Button Link" field.
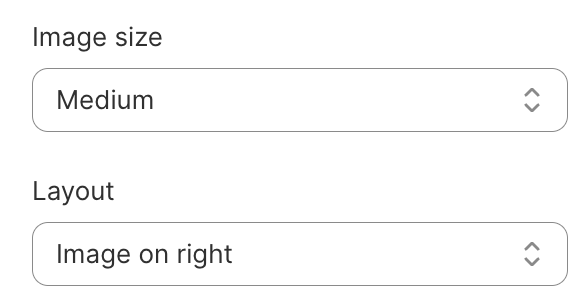
Section Layout (Image Positions)
Choose how you want to position the image and text within the section:
Image Position: Select whether you want the image on the left or right side of the text content.
Image size: Adjust the size of the images as needed.
These settings allow you to tailor the appearance and content of the Image with text section to your specific needs and preferences.